Настройки шаблона дизайна
Модуль «Настройки шаблона дизайна» предназначен для быстрой удобной правки персонализированной информации конечным пользователем сайта.
Назначение модуля
После установки сайта с демо-шаблоном дизайна, либо с одной из готовых тем дизайна для DIAFAN.CMS у пользователя встает вопрос быстрого и удобного изменения персонализированной информации. Например, загрузка своего логотипа, изменения номера телефона в шапке сайта, изменения адресов, соцсетей, отображения тех или иных блоков, изменения цветовых схем и т.д. Модуль «Настройки шаблона дизайна» позволяет вебмастеру заложить эту возможность для пользователя админки в одном месте.
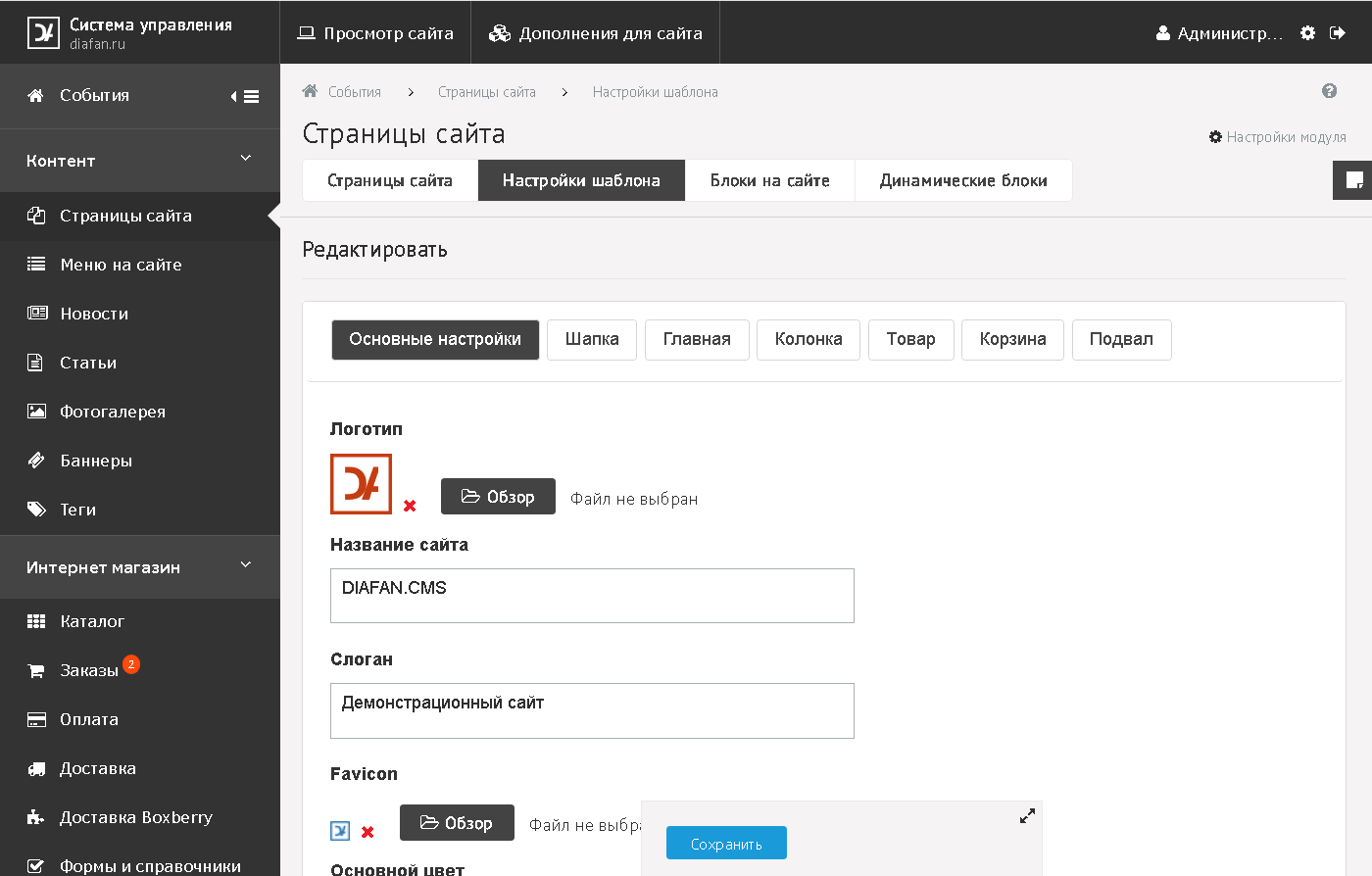
Для пользователя настройки шаблона выводятся в привычном формате для быстрой персонализации шаблона

Использование
Все настройки заносятся в modules/site/admin/site.admin.theme_custom.php в виде элементов соответствующих массивов.
Массив $variables - настройки
Массив $tabs_name - вкладки, для группировки настроек
Типы настроек в массиве $variables
- image – Изображение.
Пример:
заводим настройку с именем logo для логотипа
'logo' => array(
'type' => 'image',
'name' => 'Логотип',
'multilang' => true,
),
- textarea – Текстовое поле.
Пример:
настройка textarea
'logo_name' => array(
'type' => 'textarea',
'name' => 'Название сайта',
'multilang' => true,
),
- favicon – иконка сайта.
Пример:
настройка favicon
'favicon' => array(
'type' => 'favicon',
'name' => 'Favicon',
),
- color – Код цвета с палитрой выбора.
Пример:
настройка color
'color' => array(
'type' => 'color',
'name' => 'Основной цвет',
'default' => '#c53c12',
'files' => 'css/colors.css',
'tutorial' => 'Эта настройка изменит основной цвет сайта.',
),
- phone – Поле для ввода цифр телефона.
Пример:
настройка phone
'phone' => array(
'type' => 'phone',
'name' => 'Телефон',
'help' => 'Контактный телефон.',
'multilang' => true,
),
- email – Поле для ввода формата email.
Пример:
настройка email
'email' => array(
'type' => 'email',
'name' => 'E-mail',
'multilang' => true,
),
- editor – Текст с визуальным редактором.
Пример:
настройка editor
'contacts' => array(
'type' => 'editor',
'name' => 'Контакты',
'help' => 'Адрес организации.',
'multilang' => true,
),
- checkbox – Флаг 1/0.
Пример:
настройка checkbox
'show_menu_top' => array(
'type' => 'checkbox',
'name' => 'Показывать меню в верхней части страницы',
),
- enum – Список из нескольких значений
Пример:
настройка enum
'show_payments' => array(
'type' => 'enum',
'name' => '«Способы оплаты»',
'select' => array(
'visa' => 'VISA',
'mastercard' => 'MasterCard',
'mir' => 'МИР',
'unionpay' => 'UnionPay',
),
'multilang' => true,
),
Использование настроек в шаблонах дизайна /themes/ и view-файлах
Вывод содержимого настройки в шаблоне прямым тегом.
Например, у вебмастера стоит задача дать возможность правки email в шапке сайта с помощью модуля «Настройки шаблона дизайна». Соответственно, он завел в файле modules/site/admin/site.admin.theme_custom.php в массиве $variables настройку
Пример:
создаем настройку email
'email' => array(
'type' => 'email',
'name' => 'E-mail',
'multilang' => true,
),
Далее в шаблоне сайта для вывода email необходимо вставить тег
Пример:
выводим email<insert name="show_theme" module="site" tag="email">
По умолчанию вывод содержимого настройки оформляется шаблоном модуля /modules/site/views/site.view.show_theme.php
Однако возможно создавать отдельные файлы оформления настройки, традиционно через префикс /modules/site/views/site.view.show_theme_email.php
Тогда этот префикс необходимо указать в теге
Пример:
выводим email с оформлением show_theme_email<insert name="show_theme1" module="site" tag="email" template="email">
К настройке можно обратиться из класса как $this->diafan->_site->theme('настройка')
Пример:
если отмечена галка показывать хиты в настройках шаблона, выводим блок
if ($this->diafan->_site->theme('show_hit'))
{
echo '<insert name="show_block" module="shop" hits_only="true">';
}
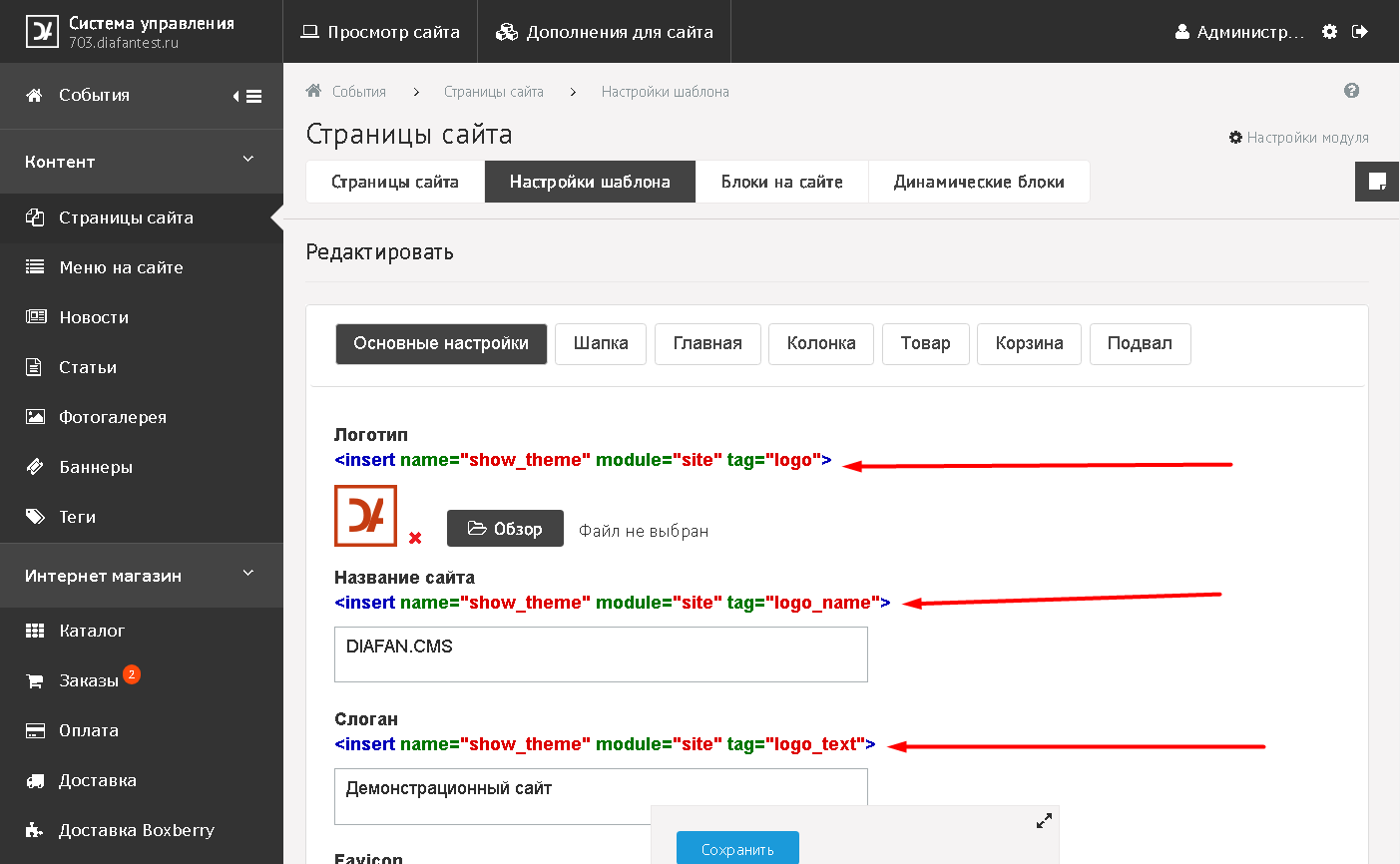
Для удобства в режиме разработчика готовые теги выводятся вебмастеру прямо в интерфейсе

Файлы
- modules/site/admin/site.admin.theme.php - обработчик тегов
- modules/site/admin/site.admin.theme_custom.php - описание настроек, выведенных в админку сайта
- modules/site/views/site.view.show_theme.php - шаблон вывода настройки
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.

Ваш комментарий будет первым.