Выход DIAFAN.CMS 7.0. Что нового?
В уже далёком 2016-ом году, 1 января в 01:17 ночи разработчики DIAFAN.CMS самоотверженно выложили в свободный доступ версию DIAFAN.CMS 6.0. С тех пор прошло 5 лет и вот мы подходим к новому рубежу - версии DIAFAN.CMS 7.0. Давайте посмотрим – что же ждёт нас в новой версии CMS.
Начну я, пожалуй, с демо-шаблона. Информация по этой теме хоть и имеет техническую направленность, но напрямую касается всех – и разработчиков шаблонов и клиентов, которые эти шаблоны устанавливают и используют. Качество шаблона играет одну из ведущих ролей в удобстве разработки и доработки сайта, как его визуальной части, так и технической.
Новый шаблон
Сказать, что шаблон являет собой что-то инновационное-революционное нельзя. Это достаточно простой шаблон, основной целью которого является демонстрация возможностей системы, с чем он отлично справляется. Тем не менее, шаблон перевёрстан с нуля, из демо-шаблона убрано всё, что так или иначе вызывало у нас вопросы, являлось негативным наследством версий 4.X, 5.X, 6.X в HTML-вёрстке.
Шаблон стал более современным, опрятным. Но основное достоинство его не в этом. Большинство шаблонов и библиотек, используемых в шаблоне, так или иначе используются и в кастомизации при разработке собственного оформления. В новом шаблоне присутствует мощная современная библиотека Swiper, которую можно использовать в очень широком диапазоне задач, учитывая её богатые возможности. На базе неё выполнены все слайдеры шаблона. И как понятно из названия, они без проблем свайпятся на тачскринах.
Помимо этого в новом шаблоне подключена библиотека jquery-cookie. В шаблоне она отвечает за переключение и фиксацию вида каталога – плитка/список. Раньше её приходилось подключать отдельно. Теперь же библиотека для хранения всех необходимых действий пользователя и прочих нужных в работе данных, в шаблоне доступна сразу.
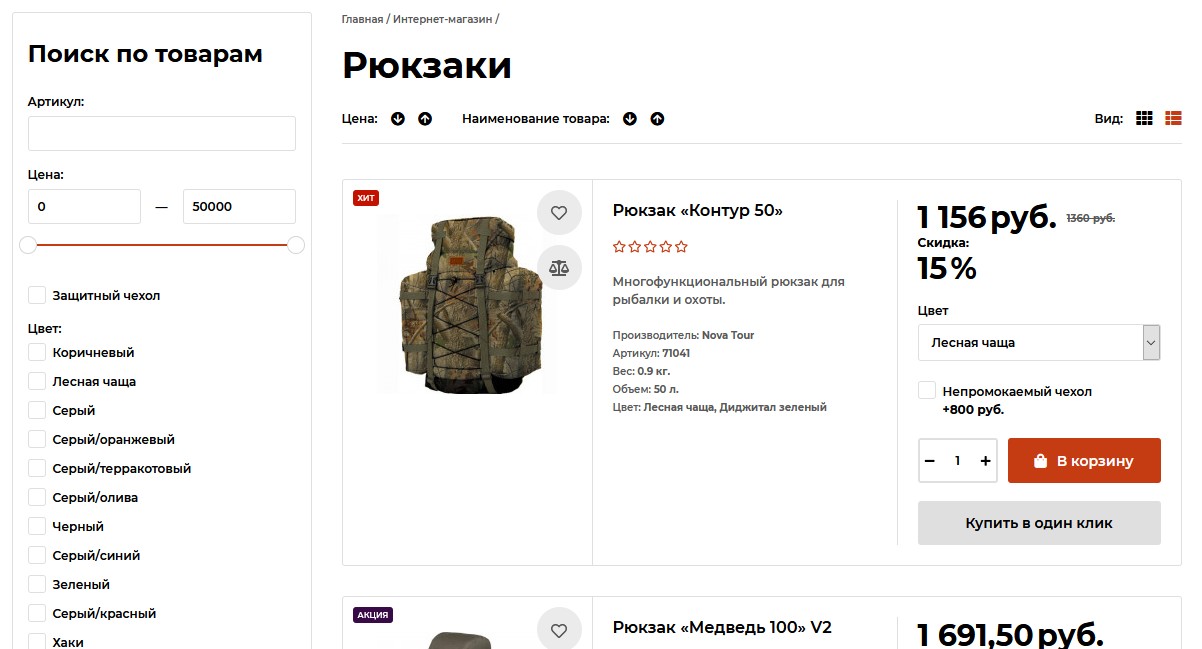
Также в новом демо-шаблоне задействован слайдер из библиотеки Jquery UI (фильтр цен в левом сайдбаре). В прошлой версии шаблона мы его вовсе не использовали, приходилось подключать отдельно. Теперь же при разработке подключить ползунок можно везде, где появится необходимость.
Вид каталога плиткой:
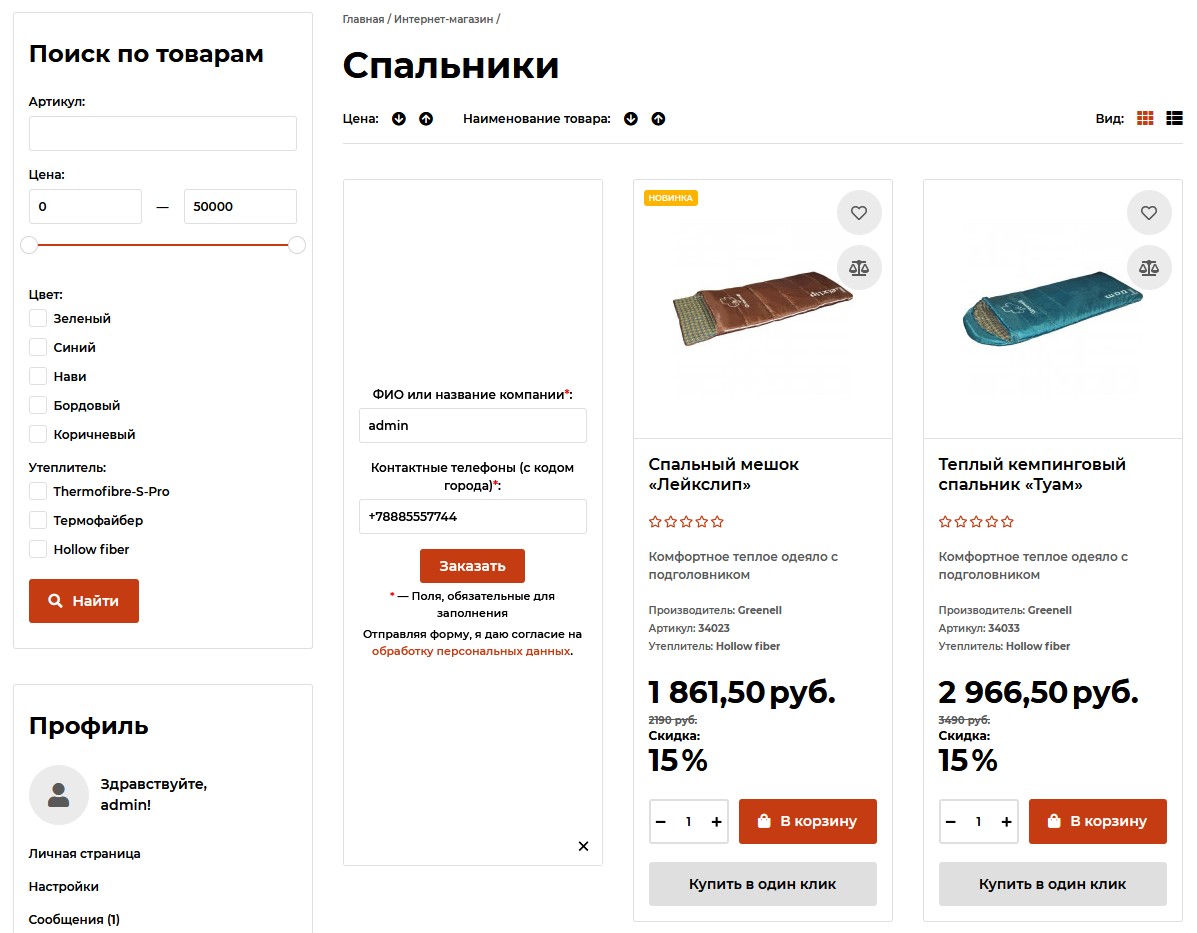
Вид каталога списком:
Это многим может показаться элементарным и не достойным упоминания, однако, существенно понижает порог вхождения для разработчиков шаблонов и некоторых наших пользователей, которые не боятся пробовать свои силы в вопросах доработок шаблонов. И мы плавно переходим к следующей теме статьи – настройкам шаблонов.
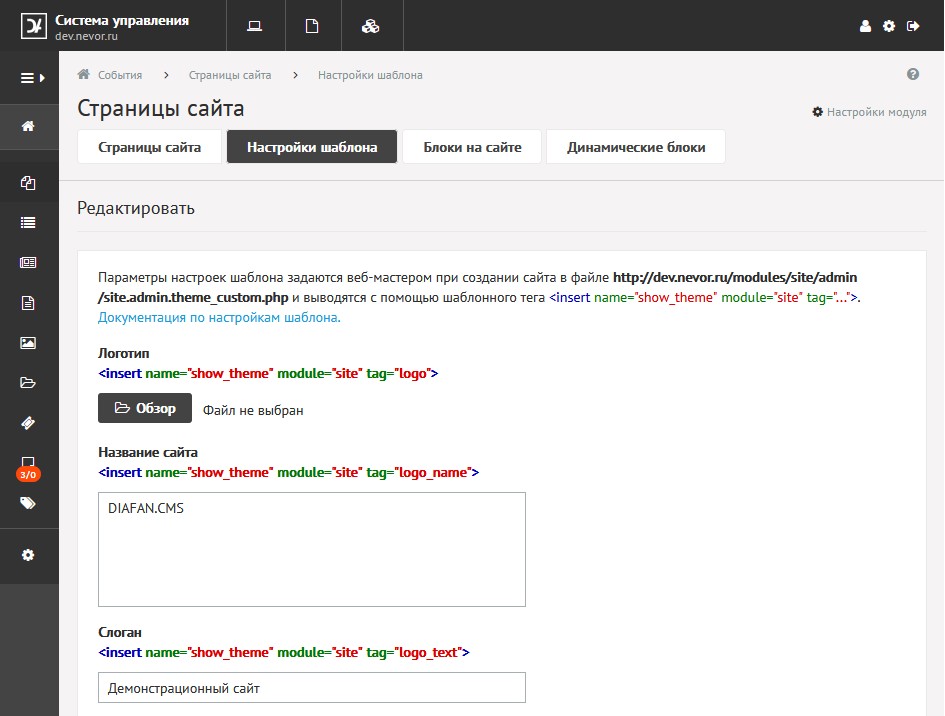
Модуль настройки шаблона
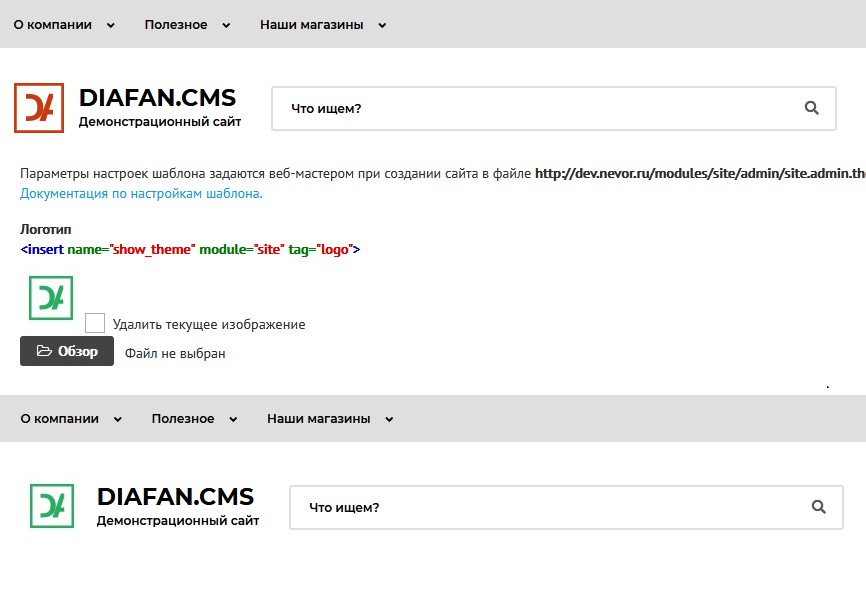
Модулей настройки у нас было несколько вариантов. Путём естественного отбора оставили самый практичный. Модуль представляет собой страницу, где консолидированы все настройки шаблона и каждому полю дана подсказка как каждую настройку внедрить в шаблон или найти её в нём при редактировании. Ранее для управления оформлением у нас был единственный инструмент - модуль CSS-редактор, позволявший изменять цветовую гамму сайта. Теперь можно вынести максимальное количество настроек оформления в одно место.
Такой инструмент давно "просился" в дистрибутив. Некоторые из разработчиков шаблонов начали (за неимением лучшего) разрабатывать собственные решения для своих шаблонов. Минус в том, что у каждого разработчика эти решения реализованы по-своему и дорабатывать стороннему программисту такое решение значительно сложнее, чем типовое, с доступной документацией. Документация по модулю доступна по ссылке в начале страницы настроек в админ-панели.
Данный модуль мы внедрим во все свои шаблоны, доступные в Diafan.Cloud. Возможно, выпустим для него видео-инструкцию. Все новые шаблоны будут разрабатываться с его участием и надеемся, что другие разработчики также модуль оценят и начнут использовать.
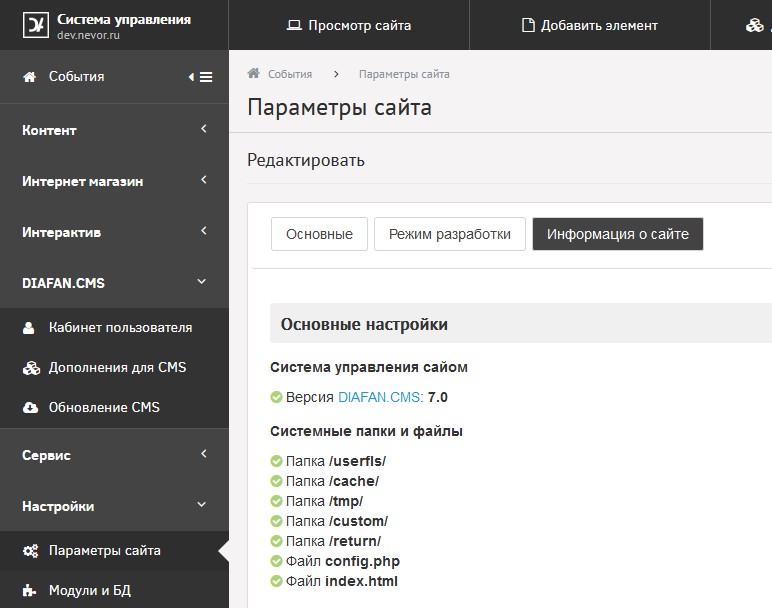
Админ-панель
Админ-панель также претерпела изменения. Левое меню сделали сворачиваемым, т.н. "аккордеоном". С течением времени CMS развивается, добавляются новые модули, с ними добавляются пункты в меню и новые подразделы. Поэтому возник вопрос о приведении его в компактный вид. Настройка меню (видимость пунктов) осталась прежней, но теперь работать с навигацией стало более комфортно.
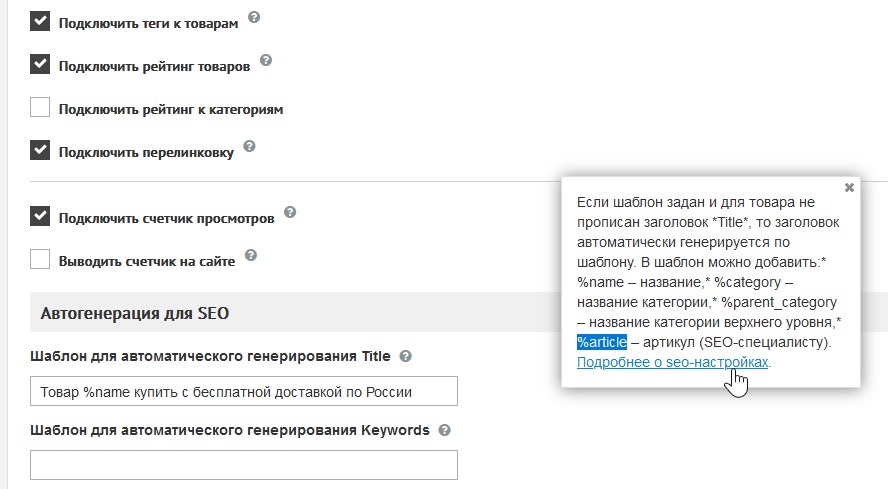
Поменяли способ вывода подсказок в админ-панели. Ранее окно с подсказкой появлялось при наведении мыши и пропадало сразу после того, как курсор убирался со значка с вопросом. Теперь подсказка появляется по клику и убирается при нажатии на крестик.
Это позволяет комфортно ознакомиться с текстом подсказки, в т.ч. на мобильных устройствах с тачскрином, а также скопировать текст подсказки частично или полностью. В ряде подсказок указаны адреса файлов (например, YML-выгрузки товаров) маски %mask для заполнения полей и прочая полезная информация, которую раньше нужно было запоминать и вводить вручную.
Кроме того, теперь можно добавлять в подсказки гиперссылки на другие разделы админ-панели, документацию и прочие полезные источники. Мы постепенно обновим тексты подсказок и сделаем работу с админ-панелью ещё удобнее и информативнее.
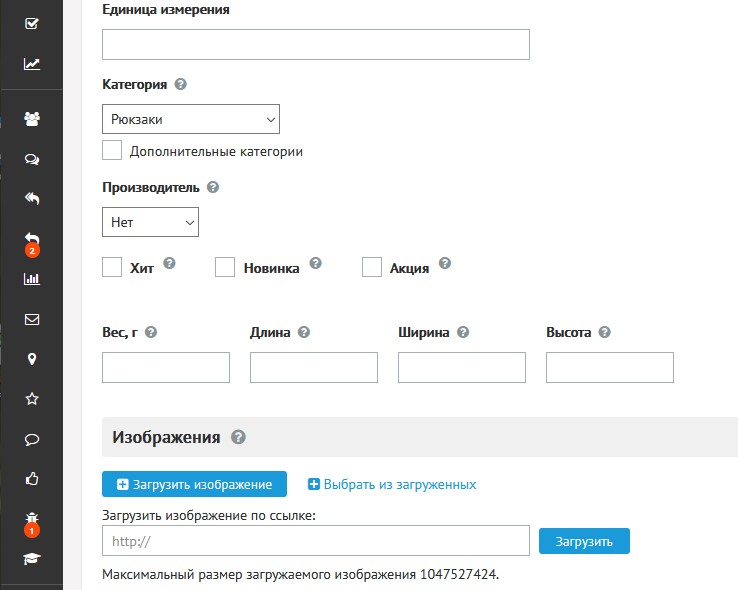
Сгруппировали часть пунктов и полей админ-панели, ранее они все располагались в столбик и приходилось зачастую прокручивать до нужного пункта приличную часть страницы админ-панели. Теперь всё будет несколько компактнее, чем раньше.
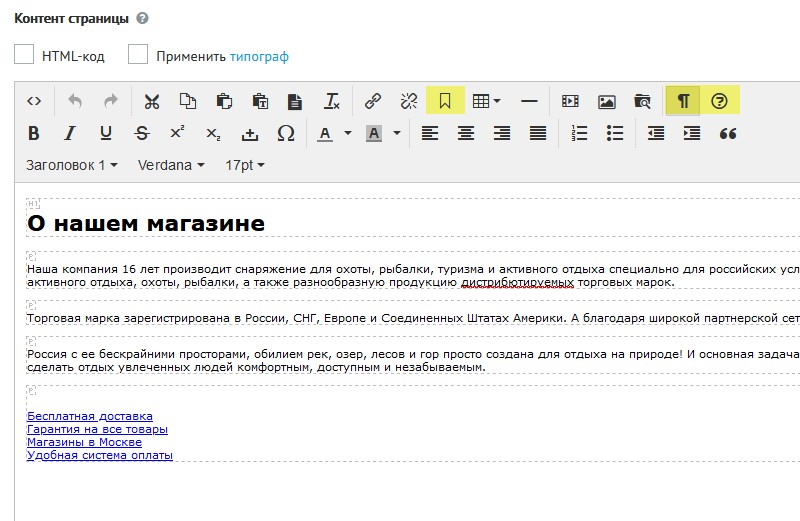
Небольшие доработки внесли и в визуальный редактор TinyMCE. Добавили в первую строку кнопку создания якорей рядом с кнопками ссылок. Якоря создаются через параметр ID, что соответствует спецификации HTML5.
В конце верхнего ряда кнопок добавили кнопку визуализации блоков. Теперь в редактируемом тексте можно посмотреть наличие HTML-разметки. Это очень полезно, особенно в случаях, когда контент-менеджер копирует требуемый текст с сайта-донора и вставляет его в редактор. В этом случае зачастую можно скопировать не только текст, но и HTML-разметку страницы, вставить её к себе на сайт и поломать вёрстку. Обращения с подобными проблемами в тех.поддержку не редки. Теперь можно всегда проконтролировать этот момент.
Кнопка со знаком вопроса - справочник по работе с TinyMCE. Там указаны горячие клавиши. Кому-то может оказаться очень полезным и существенно ускорит работу с контентом.
Во второй строке добавились кнопки неразрывного пробела и спец.символов, а также цитаты. С помощью неразрывного пробела можно контролировать перенос строк, например, в заголовках. Бывает очень удобно. Спец.символы пригодятся, если не используете типограф, но время от времени нужно где-то поставить тот или иной типографский символ - дефис, кавычки-ёлочки и т.п.. Кнопка цитирования позволит сделать полноценную цитату, если текст заимствуется со сторонних источников.
Из состава DIAFAN.CMS исключены некоторые редко используемые модули:
Их при необходимости можно доустановить стандартным способом, через раздел "Темы и дизайн". А скачать можно в разделе "Общие модули".
Наборы товаров
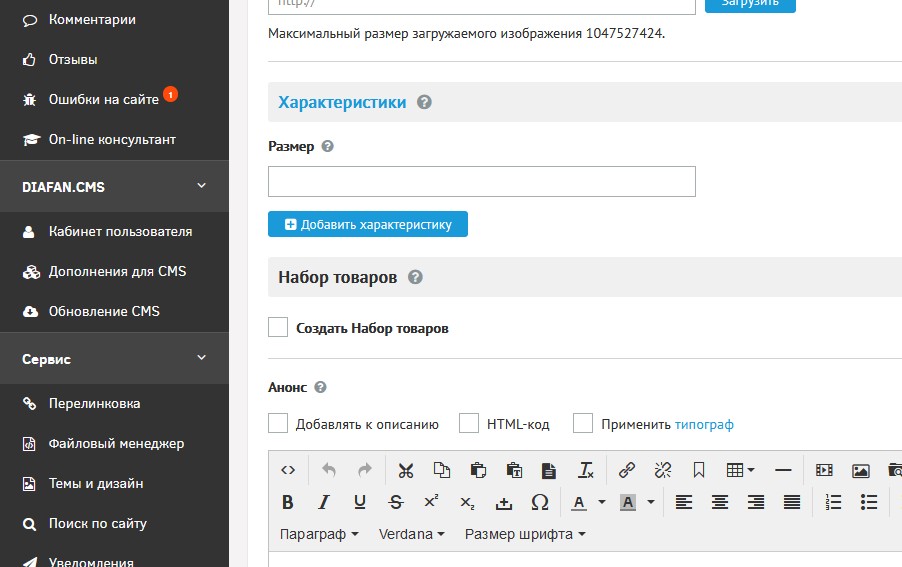
Теперь в CMS есть возможность создать из товаров, продаваемых в магазине, набор. Выглядит внешне он также, как и товар, по сути им и является, только внизу под описанием выводится перечень товаров, добавленных в набор. Набору можно добавить всё то же, что и обычному товару – описание, фотографии, meta-данные.
Чтобы собрать набор, надо создать товар и отметить соответствующую галку в админ-панели на странице товара.
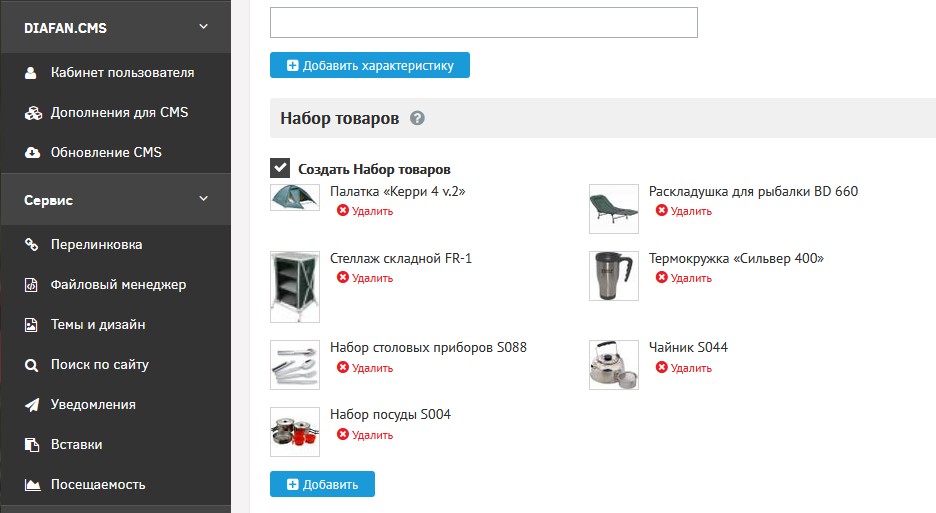
Далее добавить в набор необходимые товары и сохранить его.
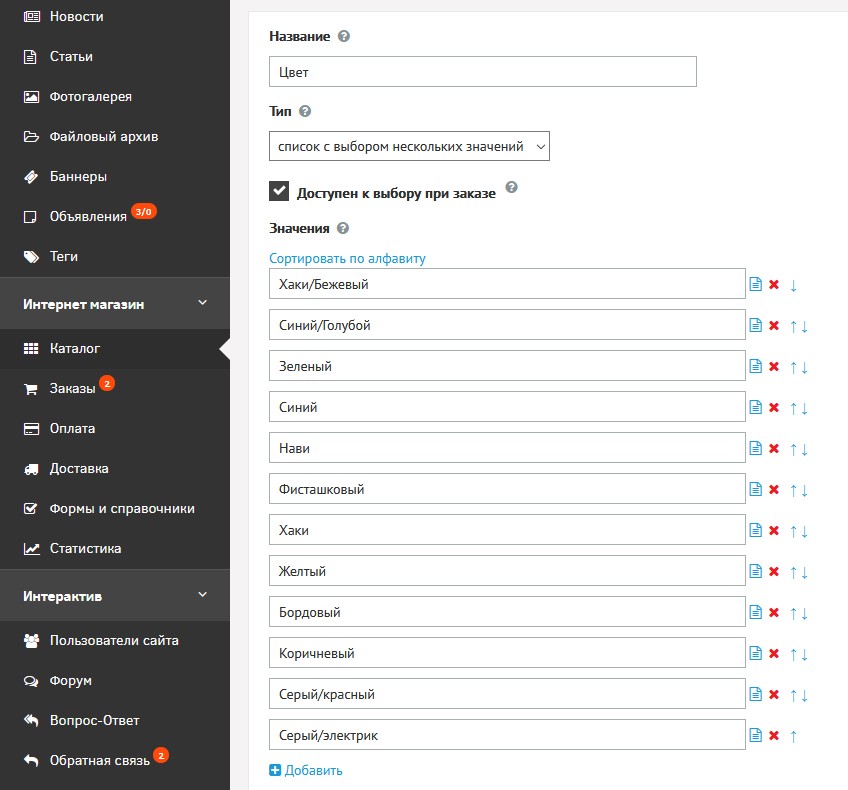
Страницы характеристик товаров
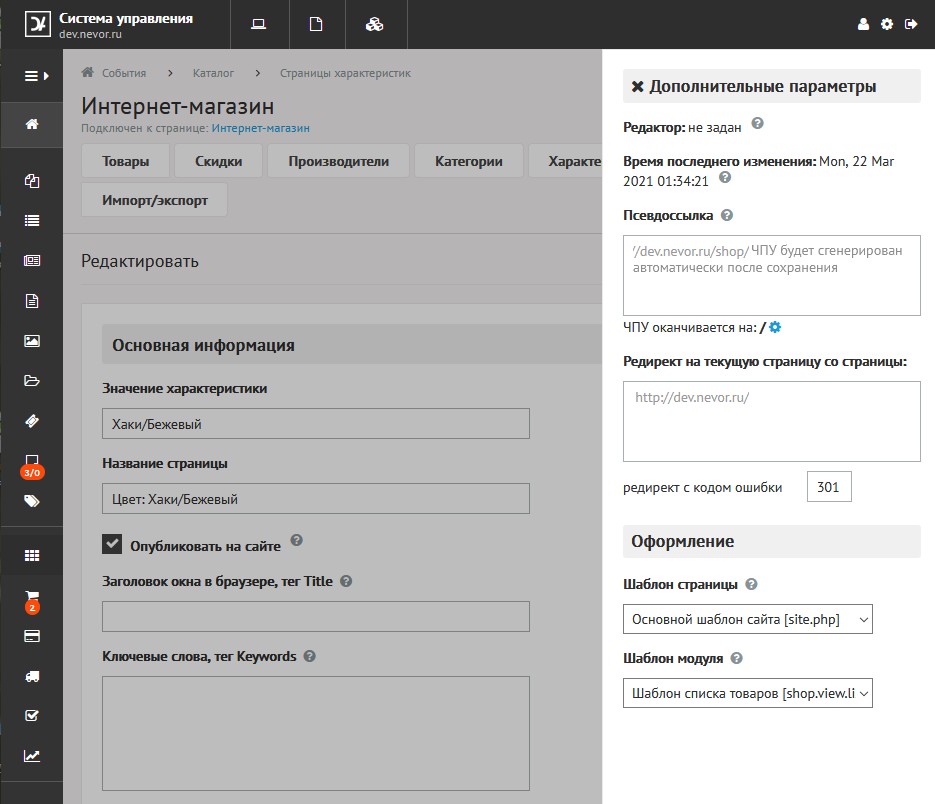
Страницы характеристик товаров были в DIAFAN.CMS и раньше. Но ранее для создаваемых под характеристики страниц нельзя было указать большинство параметров – страницы создавались автоматически. Теперь же можно работать с ними как с полноценными страницами – добавлять описания, meta-данные, менять ЧПУ, создавать под них индивидуальные шаблоны оформления страниц и т.д..
Страницы создаются для всех характеристик и доступны в подразделе "Каталог", вкладка "Страницы характеристик".
Можно редактировать страницы характеристик, пользуясь вкладкой, либо кликнув на голубую иконку страницы справа от нужной характеристики. Теперь можно использовать данные страницы для полноценного SEO-продвижения.
Обновлённый импорт
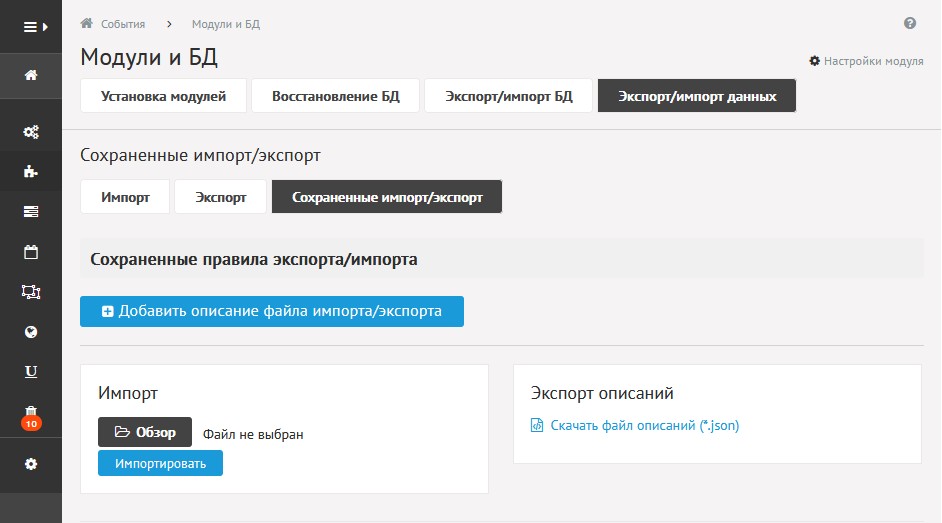
В 6-ой версии DIAFAN.CMS не было возможности копировать описания импорта с одного сайта на другой. Можно было создавать копии в процессе импорта только в рамках одного сайта. Это накладывало некоторые досадные ограничения – чтобы скопировать описание с одного сайта на другой, приходилось все поля создавать вручную, либо импортировать файл со стороннего сайта и настраивать поля, которые определит модуль.
Теперь можно как экспортировать так и импортировать все описания импорта одним файлом на странице сохранённых описаний
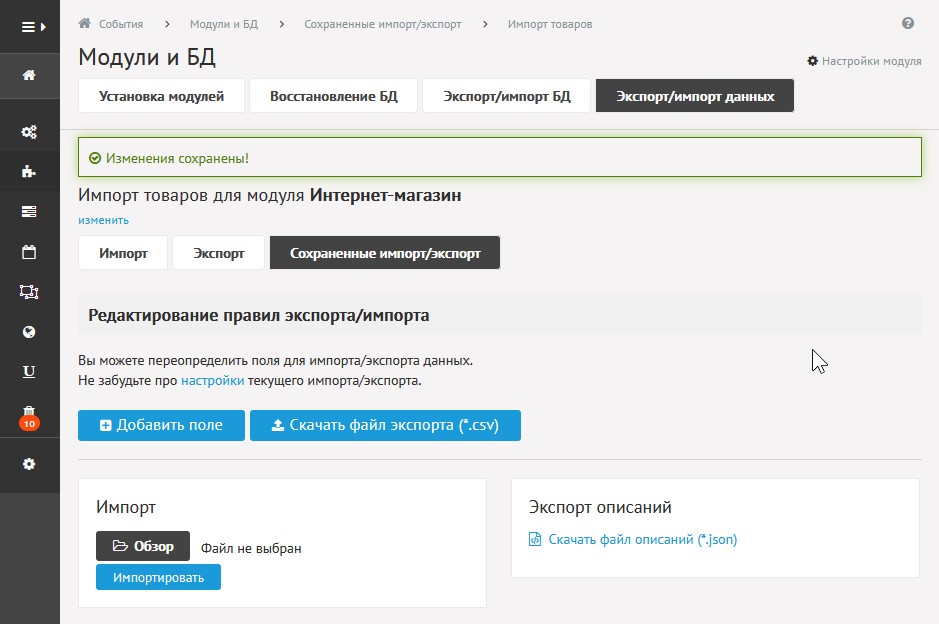
Также доступен экспорт и импорт полей в конкретном описании. Для этого нужно зайти в нужное описание и воспользоваться инструментом уже там. Поля хранятся в формате JSON.
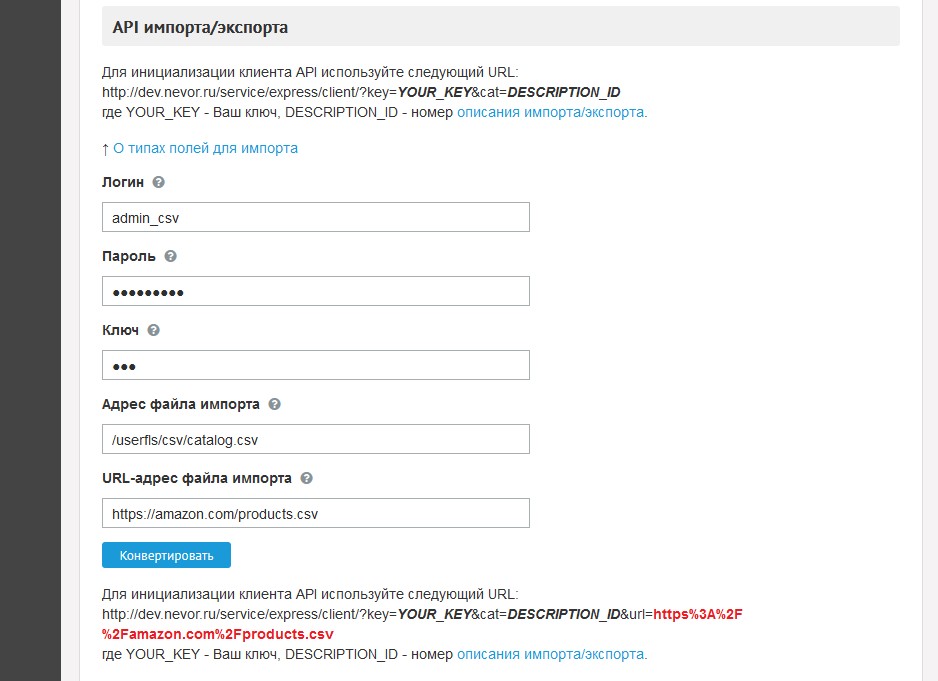
API импорта также претерпел изменения. Было добавлено поле конвертации URL, который удалённо запускал процесс импорта. Теперь в нём можно указывать внешние файлы. Если раньше при помощи обращения к сайту по специально сформированному URL можно было запускать только один файл импорта, расположенный на этом же сайте, то теперь можно использовать также и сторонние файлы импорта из других источников удалённо.
Для этого надо указать в поле "URL-адрес файла" ссылку на удалённый файл и нажать кнопку "конвертировать". Система выдаст URL, необходимый для запуска импорта. Таким образом, можно создать различные файлы описания импорта для разных поставщиков и загружать товары разных поставщиков удалённо по сформированным ссылкам и каждый из них импортировать по своим правилам индивидуально.
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.