Как подключить DIAFAN.CMS к дизайну сайта
Внедрение дизайна (HTML-верстки) в DIAFAN.CMS
Все очень просто. Подключить дизайн к DIAFAN.CMS – легче легкого!
После установки DIAFAN.CMS на вашем сайте будет дизайн со стандартным дизайном системы, как в демо-версии.
За этот дизайн отвечет базовый шаблон, themes/site.php. По сути, это простой, обычный HTML-файл, но с шаблонными тегами DIAFAN.CMS. Шаблонные теги «подтягивают» в шаблон сайта многочисленные шаблоны модулей. Смотрите подробнее, как устроен стандартный шаблон.
Шаблонные теги DIAFAN.CMS имеют тот же синтаксис, что и обычные HTML-теги, поэтому корректно выглядят в визуальных редакторах веб-страниц, например, DreamViewer.
Совет: при внедрении своего дизайна лучше не удалять, а переименовать исходный шаблон themes/site.php, и затем оттуда копировать теги. А также добавьте в избранное справочник шаблонных тегов.
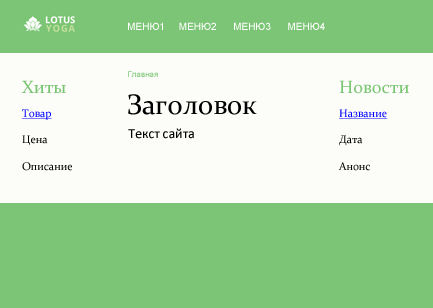
Перейдем к делу. Начинать лучше от простого к сложному. Допустим, Ваш дизайн сайта выглядит так:

HTML-код этого дизайна после верстки примерно такой:
Пример:
<html>
<head>
<title>Заголовок сайта</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="description" content="Описание">
<meta name="keywords" content="Ключевики">
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="body">
<div class="top">
<div class="logo">
<a href="#"><img src="img/logo.png" alt="Логотип"></a>
</div>
<div class="menu">
<a href="#">Меню 1</a>
<a href="#">Меню 2</a>
<a href="#">Меню 3</a>
<a href="#">Меню 4</a>
</div>
</div>
<div class="content">
<div class="news">
<h3>Хиты</h3>
<a href="#">Товар</a>
<p>Цена</p>
<p>Описание</p>
</div>
<div class="center">
<div class="nav">
<a>Главная</a>
</div>
<div class="text">
<h1>Заголовок</h1>
<p>Текст сайта</p>
</div>
</div>
<div class="right">
<h3>Новости</h3>
<a href="#">Название</a>
<p>Дата</p>
<p>Анонс</p>
</div>
</div>
</div>
</body>
</html>
Первым делом переименуйте этот HTML файл и сохраните в DIAFAN.CMS как themes/site.php. Вы сразу увидите, что он отобразится на сайте, один в один. Ссылки выведутся как «#», тег title как «Заголовок сайта» и т.д. Чтобы в этом дизайне DIAFAN.CMS выводила информацию из административной части, нужно расставить шаблонные теги так:
Пример:
<html>
<head>
<!-- шаблонный тег генерирует все необходимые теги для шапки сайта, в том числе мета-теги. Код шаблонной функции в файле themes/functions/show_head.php -->
<insert name="show_head">
<!-- шаблонный тег подключает CSS-файлы из папки css, с учетом кастомизации, сжимает файлы. Код шаблонной функции в файле themes/functions/show_css.php -->
<insert name="show_css" files="style.css">
</head>
<body>
<div class="body">
<div class="top">
<div class="logo">
<!-- шаблонный тег path выводит корректный путь до корня сайта (включая мобильную и мультиязычную версии сайта) -->
<a href="<insert name="path">"><img src="<insert name="path">img/logo.png" alt="Логотип"></a>
</div>
<div class="menu">
<!-- шаблонный тег вывода пунктов меню. Код шаблонной функции в файле modules/menu/views/menu.view.show_block.php -->
<insert name="show_block" module="menu" id="1">
</div>
</div>
<div class="content">
<div class="news">
<!-- шаблонный тег вывода блока товаров, одного случайного. Код шаблонной функции в файле modules/shop/views/shop.view.show_block.php -->
<insert name="show_block" module="shop" count="1" sort="rand">
</div>
<div class="center">
<div class="nav">
<!-- шаблонный тег вывода навигации "Хлебные крошки". Код шаблонной функции в файле themes/functions/show_breadcrumb.php -->
<insert name="show_breadcrumb">
</div>
<div class="text">
<!-- шаблонный тег вывода основного контента сайта. Код шаблонной функции в файле themes/functions/show_body.php -->
<insert name="show_body">
</div>
</div>
<div class="right">
<!-- шаблонный тег вывода блока анонсов новостей, одной последней. Код шаблонной функции в файле modules/news/views/news.view.show_block.php -->
<insert name="show_block" module="news" count="1">
</div>
</div>
</div>
<!-- шаблонный тег подключает JS-скрипты для корректной работы DIAFAN.CMS, добавляется перед закрывающим </body>. Код шаблонной функции в файле themes/functions/show_js.php -->
<insert name="show_js">
</body>
</html>
Всё.
Чтобы затем провести полировку дизайна, например, подправить блок вывода новостей, выводимых тегом <insert name="show_block" module="news" count="1"> в шаблоне модуля /modules/news/view/news.view.show_block.php
Надеемся, что принцип понятен. Далее можно только расширять количество используемых шаблонных тегов и параметров в них. Выводить 3 новости, а не одну, выводить блок новостей с картинками или без, выводить случайные товары или лидеры продаж и т.д.
Полное описание всех шаблонных тегов и их параметров смотрите здесь.
Генерация темы в DIAFAN.CMS
В DIAFAN.CMS используются пользовательские темы. Им посвящён отдельный раздел. Как было сказано в памятке выше, при обновлении CMS или генерации темы изменённые Вами файлы будут перемещены в специальную папку. И их адрес поменяется.
Поэтому если Вы по примеру выше внесли изменения в системный файл themes/site.php, то впоследствии он может переехать на новое место. И когда Вы будете вносить очередные правки, можете не увидеть тех изменений, которые вносите, поскольку править будете один файл, а использоваться будет уже другой. Новички очень часто с подобным сталкиваются.
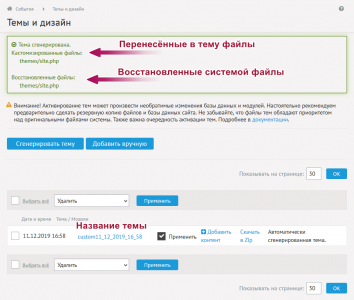
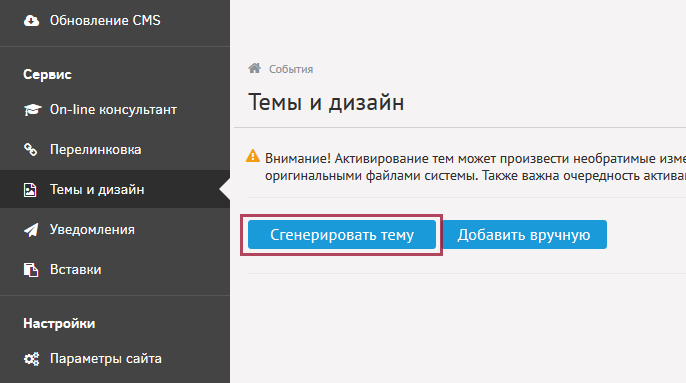
Поэтому после внесения изменений правильнее сгенерировать пользовательскую тему и впоследствии работать с файлами уже в ней. Сделать это можно в разделе админ-панели «Темы и дизайн» при помощи кнопки «Сгенерировать тему».

Изменённые файлы (если таковые имеются) будут перенесены в сгенерированную пользовательскую тему. Система отобразит список всех перенесённых файлов и восстановит исходные.
Таким образом после этой операции изменённый файл themes/site.php будет располагаться по адресу custom/custom11_12_2019_16_58/themes/site.php и править файл нужно будет уже по новому адресу.
Мультидизайн в DIAFAN.CMS
Можно заметить, что в папке themes не один шаблон сайта, а несколько. Есть themes/site.php, themes/site_start.php или themes/site_catalog.php.
Несмотря на то, что большинство задач по внедрению различий в дизайне на разных страницах сайта можно решить с помощью динамических блоков, используя всего один шаблон, можно использовать несколько шаблонов и назначать их разным страницам по своему усмотрению.
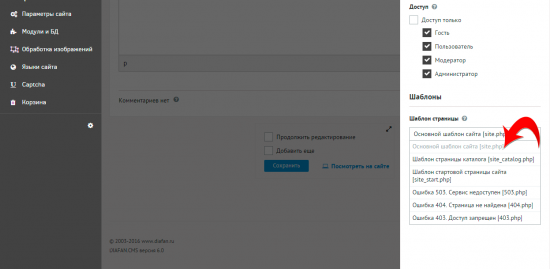
Если для какой-то отдельной страницы на сайте необходимо иметь совершенно иной от общего дизайн, сохраните шаблон в папке themes (или в папке активной темы ) с расширением php. Затем откройте нужную страницу на редактирование в административной части сайта, и раскрыв вкладку «Дополнительные параметры», укажите загруженный шаблон в выпадающем списке «Шаблон дизайна».
Этот шаблон будет применяться ко всем вновьсоздаваемым дочерним страницам.
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.