Как добавить виджет комментариев из социальной сети
В примере, рассмотренном ниже, будет показано, как вставить на свой сайт виджеты комментариев популярных социальных сетей «Вконтакте» и «Facebook».
Разместить сам виджет достаточно просто: обе социальные сети предоставляют простой интерфейс, генерирующий код для сайта. Попробуем добавить его на свой сайт.
1. Регистрация сайта.
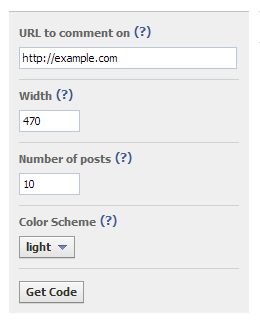
Чтобы поставить виджет от Facebook, для начала нужно зайти на страничку http://developers.facebook.com/docs/reference/plugins/comments и заполнить форму, в которой нужно указать адрес вашего сайта, количество комментариев, которые будут отображаться на странице, затем указать ширину виджета и вариант цветовой схемы:

Остается нажать на кнопку «Get Code» (получить код).
2. Размещение на сайте.
Полученный код можно разделить на 2 части. Первая, в идеале, ставится после тега <body>.
Пример:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Вторая часть размещается в том месте, где непосредственно будет вывод блока с комментариями.
Пример:
<div class="fb-comments" data-href="адрес_сайта" data-num-posts="кол-во_комментов" data-width="ширина"></div>
Добавляем код в шаблон сайта themes/site.php.
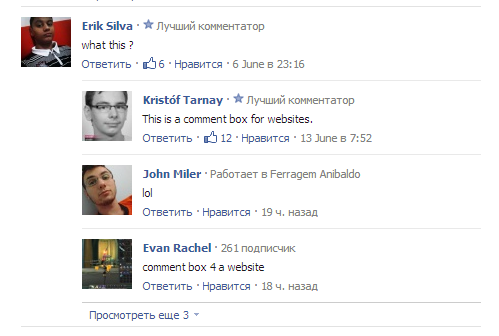
В результате получается что-то похожее:

Вконтакте
1. Регистрация сайта.
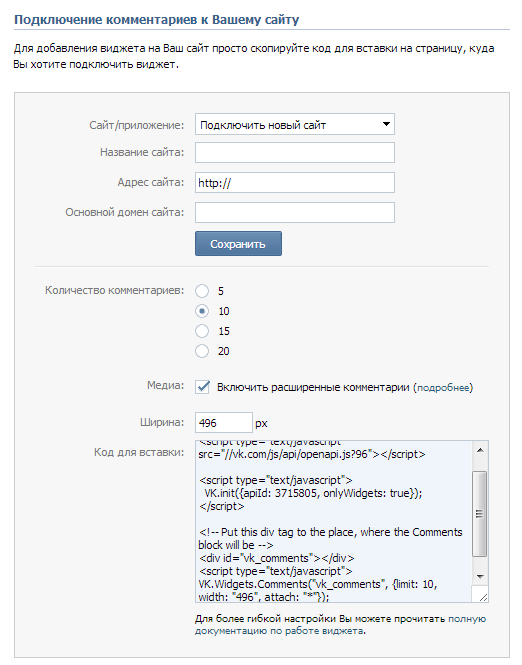
Чтобы разместить сам виджет, для начала необходимо перейти на страничку http://vk.com/developers.php?oid=-1&p=Comments и заполнить форму, в которой последовательно указываем сайт (возможно, его нужно будет добавить, если его нет в выпадающем списке), количество отображаемых комментариев, настраиваем тип контента, доступного для показа, и ширину виджета.

Код генерируется автоматически, изменяясь по ходу заполнения формы.
2. Размещение на сайте.
Полученный код делится на 2 части. Первая размещается внутри тегов <head></head>.
Пример:
<script type="text/javascript">
VK.init({apiId: твой ап, onlyWidgets: true});
</script>
Вторая часть ставится в то место, где будет выводиться контент виджета.
Пример:
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "496", attach: "*"});
</script>
Добавляем код в шаблон сайта themes/site.php.
В результате получаем знакомый интерфейс для размещения комментариев:

Оформление.
Оба виджета можно оформить в виде шаблонных тегов. Чтобы сделать это, создадим два новых файла.
themes/functions/facebook.php
Пример:
<?php
if (! defined('DIAFAN'))
{
$path = __FILE__;
while(! file_exists($path.'/includes/404.php'))
{
$parent = dirname($path);
if($parent == $path) exit;
$path = $parent;
}
include $path.'/includes/404.php';
}
echo "<div id=\"fb-root\"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = \"//connect.facebook.net/ru_RU/all.js#xfbml=1\";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class=\"fb-comments\" data-href=\"адрес_сайта\" data-num-posts=\"кол-во_комментов\" data-width=\"ширина\"></div>";
themes/functions/vk.php
Пример:
<?php
if (! defined('DIAFAN'))
{
$path = __FILE__;
while(! file_exists($path.'/includes/404.php'))
{
$parent = dirname($path);
if($parent == $path) exit;
$path = $parent;
}
include $path.'/includes/404.php';
}
echo '<script type="text/javascript" src="//vk.com/js/api/openapi.js?63"></script>
<script type="text/javascript">
VK.init({apiId: тут будет твой ap, onlyWidgets: true});
</script>
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "496", attach: "*"});
</script>';
Теперь мы можем использовать шаблонные теги.
Пример:
<insert name="facebook">
<insert name="vk">
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.

Ваш комментарий будет первым.