Как в модуле использовать другой модуль
На данном примере мы рассмотрим возможность прикрепления одного из фото модуля фотогалереи к отдельной статье.
Для начала добавим дополнительное поле в таблицу {clauses}, в котором будем хранить идентификатор прикрепленной фотографии. Выполним следующий SQL-запрос, например в phpMyAdmin:
Пример:
ALTER TABLE `ВАШ_ПРЕФИКС_clauses` ADD `photo` INT(11) NOT NULL
Теперь внесем изменения в файл modules/clauses/admin/clauses.admin.php.
Добавим наше новое поле в массив $variables:
Пример:
public $variables = array (
'main' => array (
'photo' => array(
'type' => 'function',
'name' => 'Фото из фотогалереи'
),
...
Тип поля указываем function – это позволит определить методы, в которых мы сможем самостоятельно описывать действия, выполняемые при выводе и сохранении нового поля.
Теперь добавим первый метод, который будет выполнятся всякий раз, когда мы заходим на страницу редактирования статьи в административной части:
Пример:
public function edit_variable_photo()
{
echo '
<div class="unit" id="photo">
<div class="infofield">'.$this->diafan->variable_name().'</div>';
$photos = DB::query_fetch_all("SELECT id, [name] FROM {photo} WHERE [act]='1' AND trash='0'");
echo '<select name="photo">';
echo '<option value="0">-</option>';
foreach($photos as $photo)
{
echo '<option value="'.$photo['id'].'" '.($this->diafan->value == $photo['id'] ? 'selected' : '').'>'.$photo['name'].'</option>';
}
echo '</select>
</div>';
}
Рассмотрим некоторые ключевые моменты при создании подобных методов.
Во-первых, это его именование. Оно обязательно должно быть вида edit_variable_имя_поля.
Во-вторых, описание текущей переменной из массива $variables можно получить через функцию $this->diafan->variable_name(). Через эту же функцию можно получить описание любой переменной, передав название переменной в качестве аргумента. Например, $this->diafan->variable_name('timeedit').
В-третьих, это цикл, в котором выводятся все элементы в виде выпадающего
списка. В нем мы сравниваем значение идентификатора фотографии и текущее
значение поля photo – $this->diafan->value, чтобы добавить атрибут "selected" пункту выпадающего списка, если значение поля и идентификатора совпадают. Все текущие значения полей можно получить через функцию
$this->diafan->values(). Мы могли бы использовать $this->diafan->values('photo') вместо $this->diafan->value.
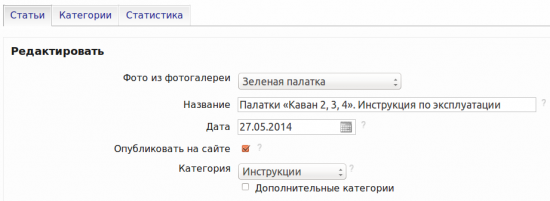
Результат можно увидеть на скриншоте:
Второй метод, который нам необходим, выглядит так:
Пример:
public function save_variable_photo()
{
$this->diafan->set_query("photo=%d");
$this->diafan->set_value($_POST['photo']);
}
Здесь также важно наименование – оно аналогично первому методу, только вместо edit пишем save. Метод срабатывает при сохранении элемента, в нашем случае отдельной статьи.
Суть его предельна проста – сохраняем выбранное пользователем значение выпадающего списка фотографий в поле photo для текущей статьи.
Функция set_query() указывает в какое поле таблицы {clauses} в базе данных сохранять значение и какая маска для фильтрации.
Функция set_value() указывает какое значение сохранять.
Далее выведем фотографию на подробной странице статьи.
Открываем файл modules/clauses/clauses.model.php и вносим изменения в метод id_query:
Пример:
$row = DB::query_fetch_array("SELECT id, photo, [name], [anons], …");
а также добавляем в метод id следующий код:
Пример:
$photo = $this->diafan->_images->get('medium', $this->result["photo"], 'photo', 'element', 0, '');
if($photo)
{
$this->result["photo"] = $photo[0];
}
Методом $this->diafan->_images->get получаем изображение фотографии. Подробнее о методе и о возвращаемых им значениях можно посмотреть здесь.
Теперь в $this->result["photo"] хранится значение ширины, высоты пути к файлу изображения и т.д.
Откорректируем шаблон страницы.
Для этого в файл modules/clauses/views/clauses.view.id.php добавим строки:
Пример:
if(!empty($result['photo']))
{
echo '<img src='.$result['photo']['src'].' width="'.$result['photo']['width'].'" height="'.$result['photo']['height'].'" alt="'.$result['photo']['alt'].'" title="'.$result['photo']['title'].'">';
}
Результат на следующем скриншоте:
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.