Установка собственного значка для разрабатываемого модуля
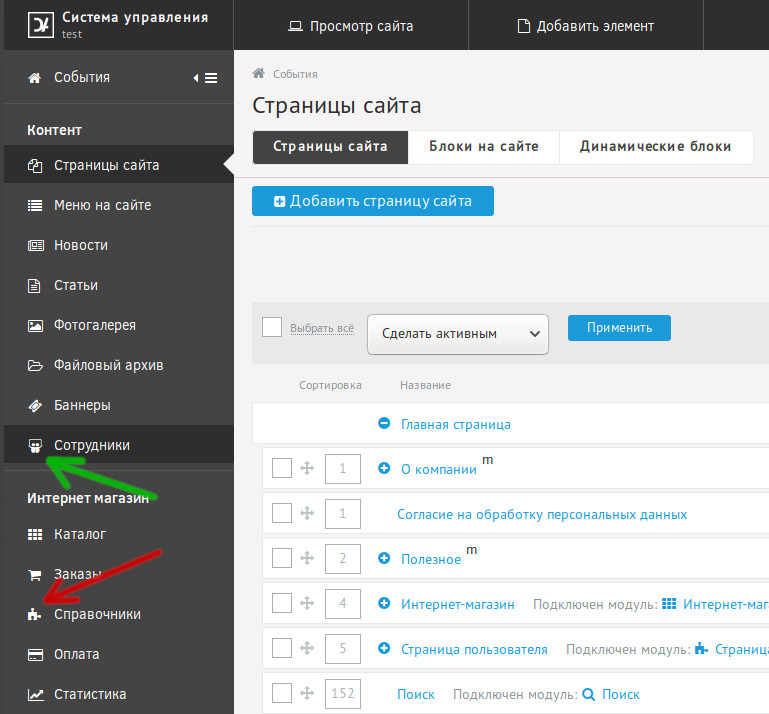
Если скачать и установить большинство из предложенных модулей в магазине дополнений для DIAFAN.CMS, неважно платных или бесплатных, можно убедиться в том, что собственную красивую подходящую по смыслу иконку имеет едва ли 2-3 модуля. В основном, на месте иконки модуля красуется пазл. Если в систему установлено несколько модулей, то этих пазлов накапливается целая колонка. Что выглядит не очень хорошо. Поэтому на радость мне и всем разработчикам модулей, друзья из центра разработки DIAFAN.CMS дали таки возможность самовыражаться всем желающим без исключения.
Немного теории
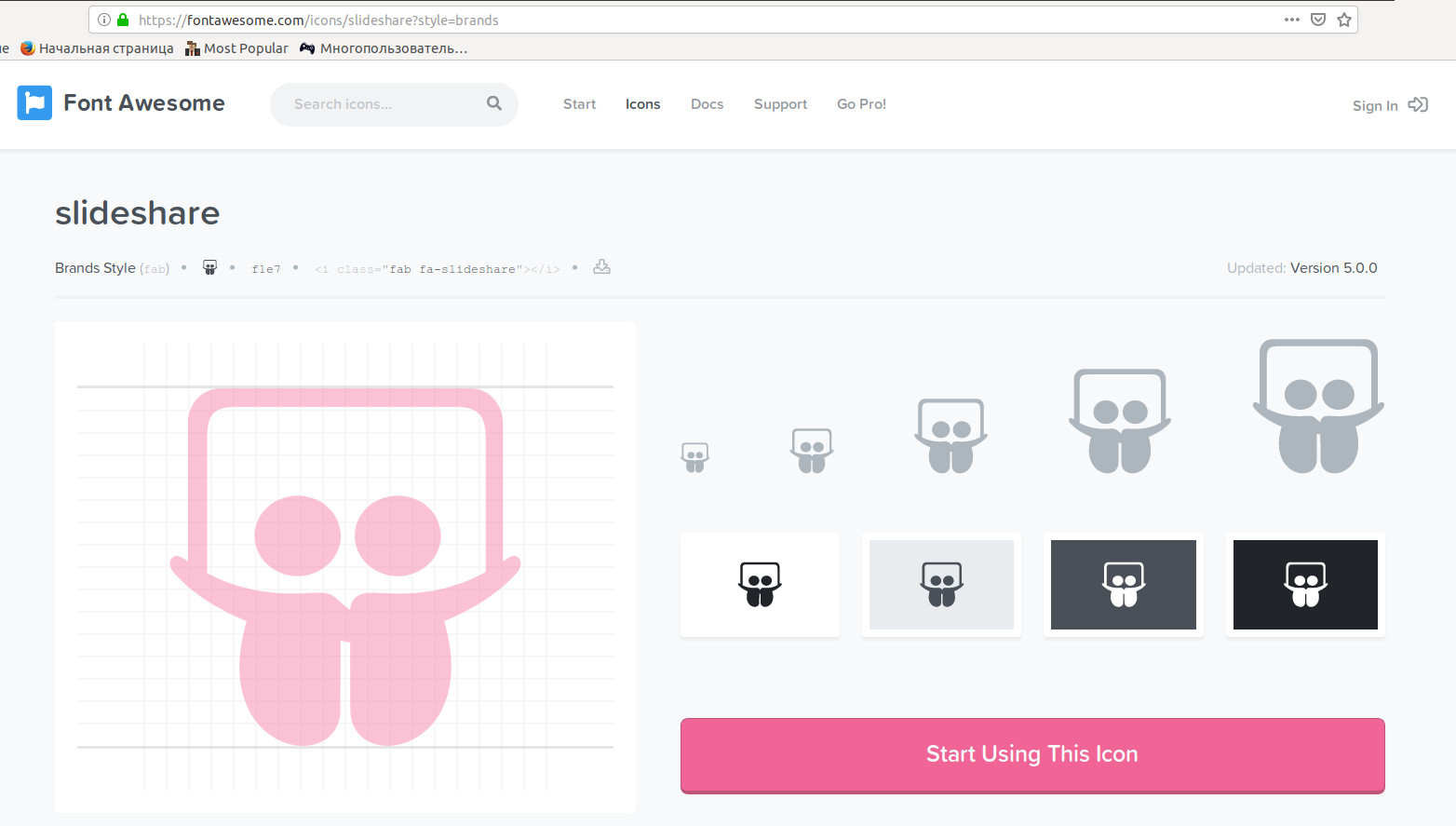
Значки, которые теперь стали таки настраиваемые по желанию разработчика, нечто иное как глифы fontawesome. По сути это файл шрифта у которого вместо букв графические изображения не теряющие качества при масштабировании. Поскольку эта штука уже подключена к DIAFAN.CMS, разработчику остаётся только выбрать подходящую по смыслу иконку из числа предложенных и прописать на неё ссылку.
Надо заметить что проект живой и постоянно обновляется поэтому необходимо убедиться имеется ли данный глиф в той версии которая установлена в DIAFAN.CMS.
Первая возможность
Данная возможность впервые появилась в пакете под номером 6.0.5.5 благодаря добавленному файлу adm/css/custom.css и небольшому изменению в файле adm/includes/theme.php.
Для реализации задуманного необходимо скопировать файл adm/css/custom.css в папку разрабатываемого модуля активной темы сайта. Обращаю внимание, делать это надо, если такого файла в активной теме ранее не было. Если же файл уже существует, то заменять его не требуется.
Например если разрабатываемый модуль лежит в теме employees, то для того чтобы всё сработало должен существовать файл custom/employees/adm/css/custom.css. Данный файл пуст (по умолчанию). Именно он отвечает за красоту в панели администратора модулей, разрабатываемых сторонними разработчиками. Добавив сюда ссылку на иконку для разрабатываемого модуля employees, можно избавится от надоедливого пазла.
Для того чтобы глиф отображался на странице, используется элемент HTML следующего вида
<i class="fa fa-slideshare" aria-hidden="true"></i>
Обратите внимание на уникальное название глифа "fa-slideshare". Найдя данный класс в файле adm/css/fontawesome.css можно понять как на самом деле это работает.
.fa-slideshare:before {
content: "\f1e7";
}
Отсюда следует, если скопировать данный блок и вместо fa-slideshare подставить класс, который используется для элемента вывода значка, можно получить нужный результат и вместо пазла используемого по умолчанию появится выбранная иконка.
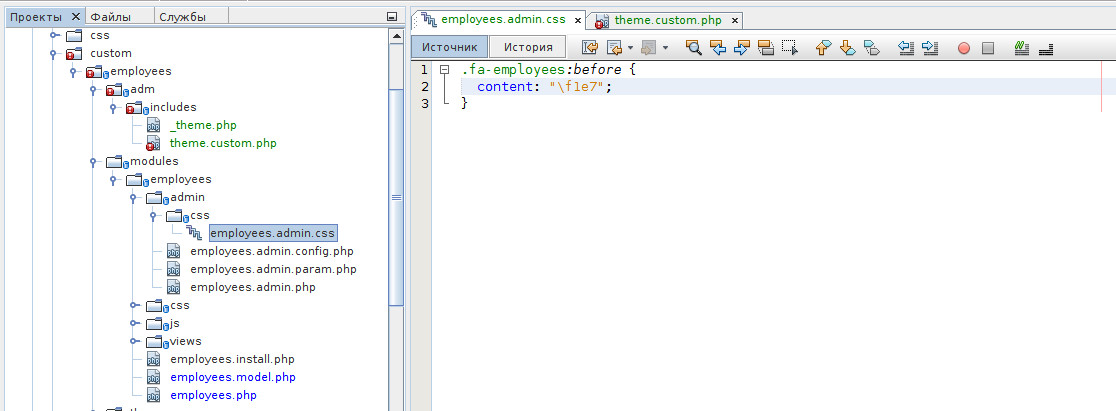
Итак содержимое файла custom/employees/adm/css/custom.css в итоге должно имеет вот такой вид (или иметь эти строки среди прочего).
.fa-employees:before {
content: "\f1e7";
}
Теперь о минусах
Данное решение таит риски. Если каждый создатель будет применять данный подход, то рано или поздно конечный пользователь для которого разработчик будет стараться сделать всё красиво, разочаруется в каком-то из модулей и вот почему. Существует 2 сценария:
- установка модуля в отдельную тему
- установка модуля в уже имеющуюся тему
При установке модуля в отдельную тему пользователь будет наблюдать то, что у пунктов меню панели администратора, вдруг изменились иконки ранее установленных модулей из дополнений. Потому что файл adm/css/custom.css из последней активной темы будет доминировать над аналогичным файлом в ранее созданной теме. Проблема решается объединением 2 файлов в один с помещением последнего в одну из активных тем.
При установке модуля в текущую тему вообще произойдёт трагедия. Файл adm/css/custom.css будет перезаписан. Чтобы исправить ситуацию, придётся вообще организовать целое расследование с поиском архива при помощи которого создавалась тема, до установки в неё последнего модуля. Теперь представьте, что таких модулей было установлено в текущую тему несколько.
В любом случае разработчику придётся писать трактаты с подробнейшим объяснением, как правильно и без ущерба для системы установить модуль. Да и как показывает практика, люди, особенно нашей страны, привыкли жать кнопки не читая, что так заботливо и подробно пишут в файлах readme.txt и соглашениях, которые являются неотъемлемой частью процесса установки любого цифрового продукта.
Второй вариант
Теперь рассмотрим способ лишённый недостатков приведённого выше. Данная возможность появилась в редакции 6.0.6.2.
В обновлении появился код подставляющий в заголовок документа пути к файлам стилей, список которых находится в члене $this->diafan->_admin->css_view который доступен почти из любого места. Находится кусок кода в файле adm/includes/theme.php и выглядит это так:
$css_view = array();
foreach($this->diafan->_admin->css_view as $path)
{
if(in_array($path, $css_view))
continue;
$css_view[] = $path;
if (substr($path, 0, 4) != 'http')
{
$path = https://user.diafan.ru/.File::compress(Custom::path($path), 'css');
}
echo '<link rel="stylesheet" href="'.$path.'" type="text/css">';
}
Также можно найти упоминание о данном явлении в документации.
Получается, что для того чтобы подключить иконку пункта меню, надо создать файл стилей, причём место его нахождения не имеет значения, но логичнее разместить его внутри модуля. К стати аналогичным образом подключаются js файлы, поэтому стили логично положить рядышком custom/employees/modules/employees/admin/css/employees.admin.css. Содержимое файла не отличается от того, что было использовано в первом методе.
.fa-employees:before {
content: "\f1e7";
}
Осталось положить путь до файла таблиц стилей в массив css_view
$this->diafan->_admin->css_view[] = 'modules/employees/admin/css/employees.admin.css';
Размещать данный код внутри классов модуля не имеет смысла, потому как подключение стилей необходимо на стадии отрисовки интерфейса панели администратора. Поэтому надо придумать логичное и элегантное решение используя системные файлы. На мой взгляд подходит уже упомянутый adm/includes/theme.php, функция член show_head() которого прекрасно кастомизируется через директиву before.
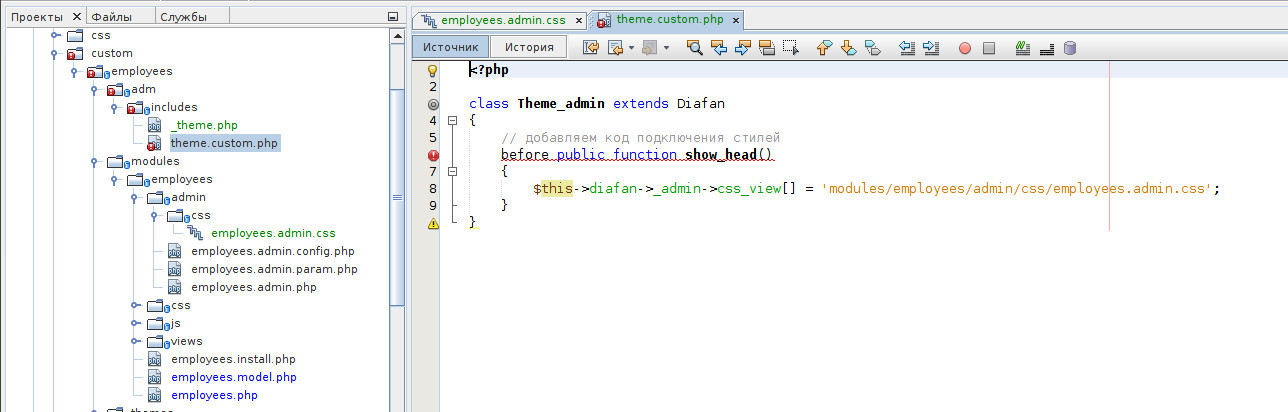
<?php
class Theme_admin extends Diafan
{
// добавляем код подключения стилей
before public function show_head()
{
$this->diafan->_admin->css_view[] = 'modules/employees/admin/css/employees.admin.css';
}
}
Вот и всё. Модуль с такой методикой решения задачи ставится без лишних телодвижений и абсолютно безболезненно. Частичная кастомизация не причинит проблем ни при установке новых модулей, ни при дальнейших обновлениях системы.
Помните, красота в деталях, и чем больше красивых деталей тем приятнее продукт в целом. До скорых встреч.
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.