Создаём сайт на Diafan.Cloud
В этой статье расскажу о создании сайта в облачном сервисе Diafan.Cloud и дам ответы на наиболее распространенные вопросы.
Проще всего это будет сделать на примере создания сайта на основе типового шаблона из коллекции. Вместе пройдем по всем этапам: от нажатия на кнопку создать сайт, до появления готового сайта нужной тематики и содержания на своем домене.
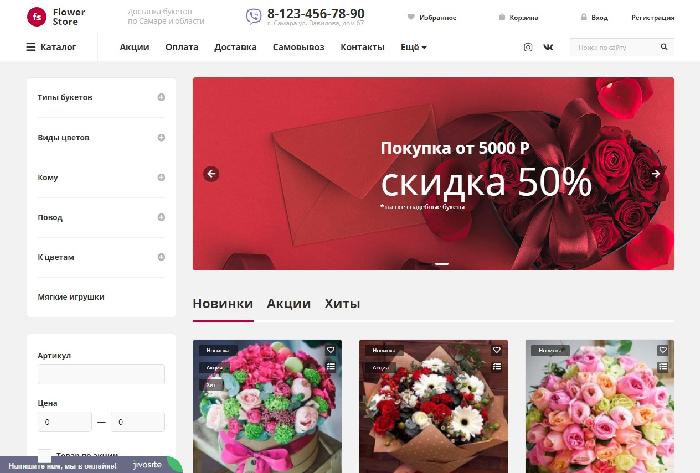
Типовой шаблон, который я взял для примера — "Адаптивный магазин цветов":
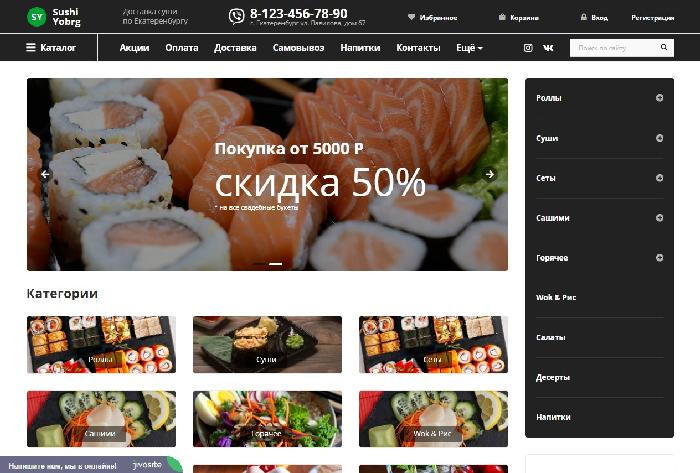
Результат, который я получил в итоге — "Адаптивный магазин по доставке суши":
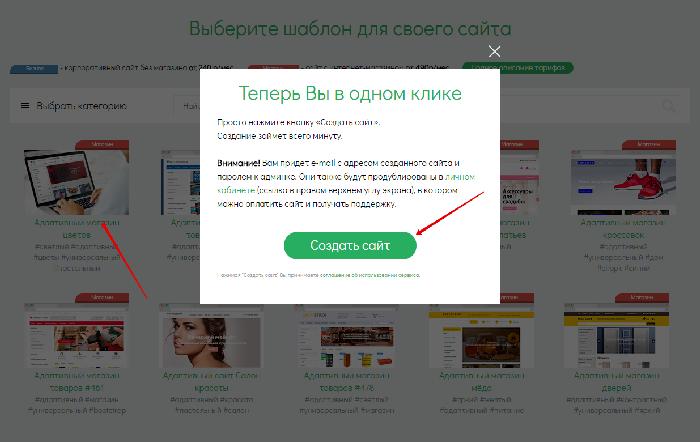
Шаг 1. Создаем сайт
После создания на контактный ящик почты летит письмо с данными по созданному сайту: технический домен, вход в панель администрирования, логин и пароль. Можем начинать редактирование.
Шаг 2. Редактируем сайт
Сначала вносим изменения, которые можем сделать из панели администрирования:
Меняем цветовую гамму сайта
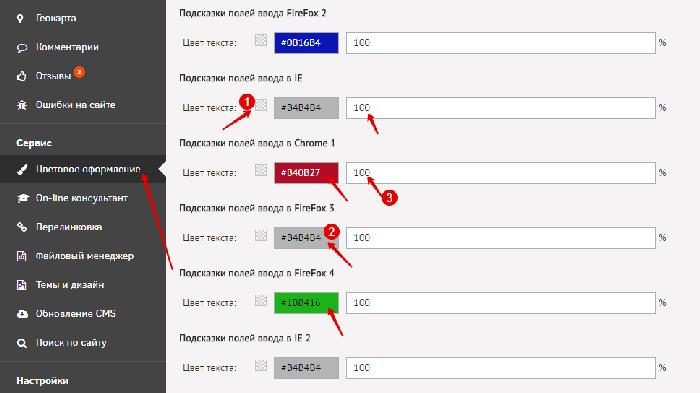
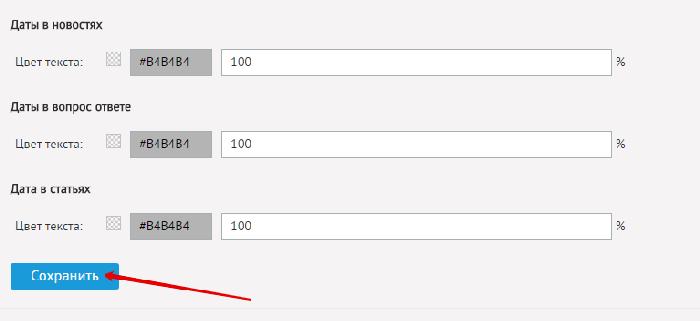
Для этого переходим в раздел «Цветовое оформление» в административной панели. В модуле есть возможность:
- слой (если кликнуть, то цвет не будет выводится на сайте)
- изменить цвет (можно кликнуть и выбрать любой цвет и тон, или вставить код нужного цвета )
- изменить прозрачность цвета (в процентном соотношении)
После проведения всех манипуляций с цветовым оформлением сайта, обязательно сохраняем изменения
Переходим на сайт, чтобы посмотреть изменения. Бывает, что при переходе или при клике на окошко, где открыт сайт в браузере — изменений не видно. Нужно просто обновить страницу ctrl+f5, кеш обновится и цветовая гамма сайта изменится.
Редактируем блоки сайта
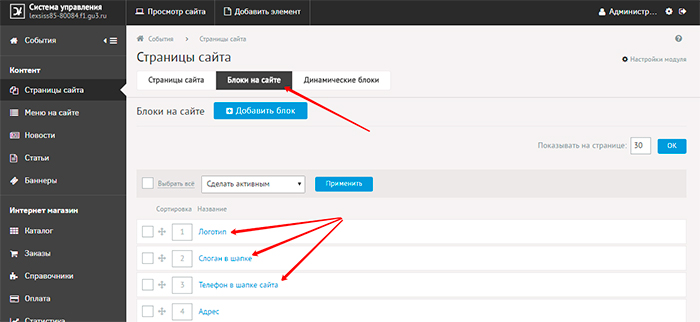
Для удобного редактирования информации в блоках сайта, например, логотип, слоган, телефоны, адрес в шапке, в футере сайта и многие другие - в административной панели есть вкладка "Блоки на сайте".
Для редактирования блока нужно кликнуть на его названии. Если в блоке вставлен какой-либо код, например, тег вывода модуля, то код сопровождается текстовой подсказкой.
Можно менять расположение блоков. Для этого нужно изменить название и содержимое самого блока, поменяв информацию в блоках местами. Также редактировать порядок вывода блоков можно непосредственно в шаблоне сайта через ftp доступ, о котором речь пойдет чуть ниже.
Наполняем сайт актуальной информацией и товарами
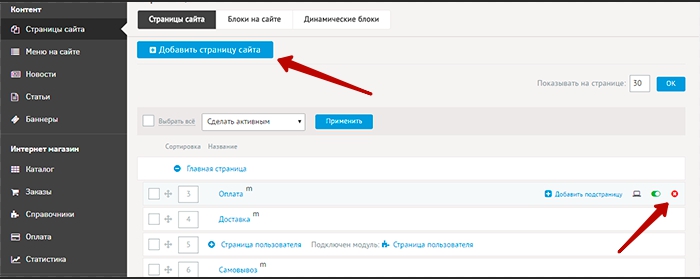
На этом шаге нам предстоит заполнить сайт. Некоторые разделы можно оставить, если они актуальны для создаваемого проекта, но в основном структура меняется из панели администрирования. Можно либо удалить ненужные разделы и создать новые
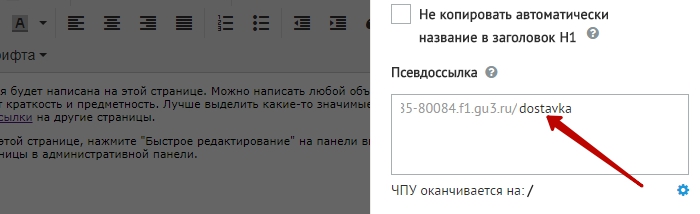
Либо изменить название у существующих, при изменении названия обязательно меняем псевдоссылку в дополнительных параметрах, вот так
Это касается страниц сайта, категорий товаров, самих товаров и пр.
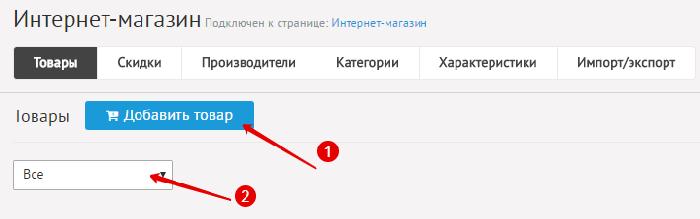
В этой статье не буду подробно описывать как редактировать информацию на страницах сайта, как добавлять баннеры, изображения к товарам. Интерфейс системы DIAFAN.CMS вполне дружелюбен и интуитивно понятен даже при первом знакомстве. Т.е. «читаю что написано, и делаю это» :) Например:
- При клике откроет страницу добавления нового товара
- При клике откроет список категорий товаров
Если товаров очень много, и забивать их руками проблематично, можно организовать импорт/экспорт товаров из/в файл формата CSV.
И даже загрузить несколько изображений к товарам — не составит труда. Сначала выкладываем онлайн все фотографии, в какую-нибудь папку (немного забежал вперед :) в шаге 3 расскажу, когда появится доступ к файловой системе сайта). Например, http://site.ru/pictures/ Затем в модуле импорта создаете поле с типом "Имена изображений". В настройках поля указываете папку до изображений http://site.ru/pictures/, а затем в файле CSV только имена картинок img1.jpg img2.jpg и т.д. В процессе импорта они объединятся до http://site.ru/pictures/img1.jpg и картинка будет загружена. Для одного товара можно указывать несколько изображений, разделяя их в одном поле с помощью символа "|"
Переходим к следующему шагу.
Шаг 3. Работаем с сайтом в более расширенном режиме
Теперь мы создали сайт, изменили его цветовое оформление, наполнили контентом. Если у Вас есть свой домен, то его уже можно было подключить к техническому, или можно это сделать на этом шаге. Если своего домена нет, не проблема. При оплате любого периода аренды регистрацию домена в зоне .ru или .рф можно получить в подарок.
Оплата аренды сайта.
При создании сайта облачный сервис позволяет протестировать сайт, наполнить, изменить цвета и т. д. в течение 21 дня — это тестовый период работы сайта. И здесь самое главное, не откладывать оплату на последний день, час, минуту.
Если сайт не был оплачен в течение тестового периода, он удаляется без возможности восстановления автоматически по истечении тестового периода (+24 часа после его окончания). Если был оплачен любой период аренды, то по окончании оплаты сайт можно восстановить в течение месяца после его блокировки. Чтобы не пропустить окончание тестового периода на почту отправляются сообщения с предупреждением об окончании тестового или оплаченного периода.
Чтобы все труды по редактированию сайта не пропали, лучше подстраховаться и где-то за недельку-другую перевести сайт в «боевой режим», оплатив аренду.
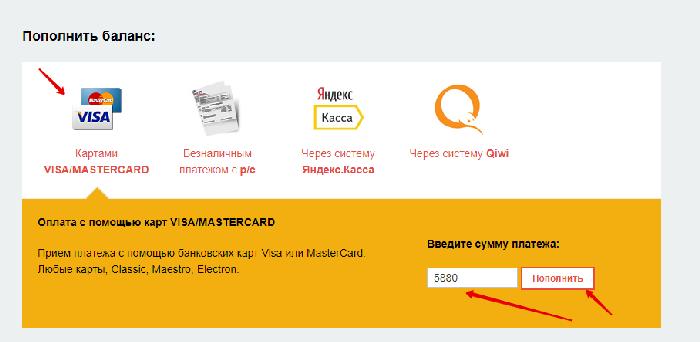
Для оплаты нужного периода аренды сайта (месяц или год), нужно зайти в свой личный кабинет и перейти на страницу пополнения баланса
Можно выбрать любой удобный способ пополнения баланса. После того, как средства поступили на баланс, можно оплатить аренду сайта.
Рассмотрим поближе информацию по арендуемому сайту в личном кабинете
- Вы можете подключить свой домен к созданному сайту или зарегистрировать домен бесплатно при условии оплаты любого периода аренды
- Технический домен вашего сайта
- Вы можете удалить сайт в любой момент тестового периода. После оплаты сайта удалить его нельзя
- В этом поле информация по сроку тестового или оплаченного периода аренды
- При клике на кнопку «Управлять сайтом» осуществится переход в административную панель созданного сайта. При клике на иконку «шестеренки» откроется памятка с данными входа в админку.
- Данные доступа к файловой системе сайта по ftp. Будут доступны сразу после оплаты любого периода аренды. Также параметры FTP-доступа улетят на контактный ящик. Имея полный доступ к файлам сайта, можно менять и дорабатывать сайт без ограничений!
- Выбор и оплата периода аренды сайта.
Вернемся к работе с арендованным сайтом.
Тут есть несколько моментов, на которых я бы хотел заострить внимание, т. к. довольно часто встречаю вопросы по этим темам.
Не приходят уведомления на почту о поступающих заказах, сообщениях обратной связи и т. п. Как исправить?
Для корректной отправки писем важно, чтобы в настройках сайта был указан тот же почтовый ящик администратора, который является отправителем всех уведомлений в настройках модулей. А также очень важно использовать SMTP-авторизацию исходящей почты в настройках сайта. Верные настройки SMTP, например, для яндекса (pdd.yandex.ru) следующие:
SMTP-хост: ssl://smtp.yandex.ru
SMTP-логин: ivanov@mysite.ru (логин выглядит как ящик, для почты pdd.yandex.ru или просто как логин для ящиков @yandex.ru)
SMTP-пароль: пароль от ящика
SMTP-порт: 465
Для mail.ru:
SMTP-хост: tls://smtp.mail.ru
SMTP-логин: ivanov@mail.ru
SMTP-пароль: пароль от ящика
SMTP-порт: 587
Для gmail.com:
SMTP-хост: ssl://smtp.gmail.com
SMTP-логин: логин выглядит как ящик почты Gmail или Google Apps (example@gmail.com или example@yourdomain.com
SMTP-пароль: пароль от ящика
SMTP-порт: 465
Пока редактирую сайт, не хочу, чтобы его кто-либо видел. Как это сделать?
Для перевода сайта в режим обслуживания нужно зайти в "Параметры сайта" - вкладка "Режим разработки" - галочка "Перевести сайт в режим обслуживания". В этом режиме пользовательская часть сайта будет доступна только администратору.
На странице контактов на сайте вставлена карта, схема проезда. Как ее убрать или изменить?
На странице контактов вставлен код Яндекс карты. Для его удаления зайдите на страницу контактов, нажмите галку HTML, внизу страницы нужно удалить две строчки, либо заменить код на созданный Вами.
Нужно вставить счетчик, метрику от Яндекса, аналитику от Гугла. Как это сделать?
Такого рода моменты лучше просить выполнить сотрудников службы поддержки. Они это сделают быстро и грамотно. Конечно, если хотите сделать все самостоятельно, такая возможность есть. Для этого нужно открыть файл активной темы, например по следующему пути custom/тема_сайта/themes/blocks/footer.php куда перед закрывающем тегом /body и можно вставить коды.
Подключили домен, но по какой-либо причине нужно его изменить.
Для решения вопроса нужно обратиться в службу поддержки из своего личного кабинета, создав запрос на открепление текущего домена (указать какого) от технического (указать какого). После того, как специалисты службы поддержки открепят домен, вы сможете прикрепить другое доменное имя.
Есть свой домен, как сделать так, чтобы созданный сайт открывался по этому домену?
Вам нужно перейти на сайт регистратора, где вы регистрировали ваш домен, и прописать для него так называемые NS-сервера.
ns1.gu3.ru
ns2.gu3.ru
Я хочу, чтобы мой сайт был защищен и открывался по https. Как подключить ssl-сертификат?
Тут все довольно просто. Вы получаете ssl-сертификат в любом сертификационном центре (это несколько текстовых файлов) на свой домен. Затем просто прикладываете файлы сертификата к сообщению, адресованному в службу поддержки из личного кабинета, и специалисты установят сертификат.
Я хочу доработать свой сайт, но у меня нет соответствующих навыков. Как мне быть?
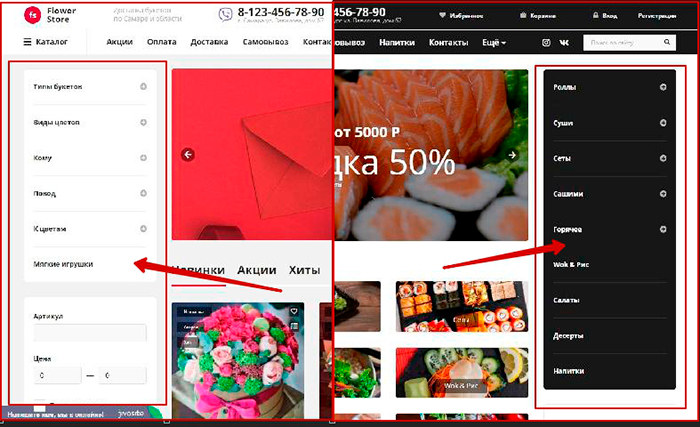
На этом вопросе остановлюсь подробнее. В создаваемом сайте-примере внесены изменения по отображению меню и левой колонки в целом. На исходном сайте было слева, а на созданном стало справа. И при изменении сайта это, пожалуй, единственный сложный момент, решить который самостоятельно может не получится, если нет соответствующих навыков.
Хочу отметить, что внесение подобных изменений — это дело вкуса, т. е. и без этого сайт отвечает всем поставленным задачам. Но как раз на примере этом, хочу рассказать, куда можно обратиться за решением задачи, которая не входит в регламент работы службы поддержки, а решить ее самостоятельно проблематично.
Для абсолютно любых доработок сайта, которые выходят за рамки работы службы поддержки, вы можете создавать задачи на http://pro.user.diafan.ru. При этом вам начнут поступать предложения о выполнении. Также вы можете найти веб-мастера самостоятельно в списке партнеров https://www.diafan.ru/partners/, которые занимаются всевозможными доработками сайтов на DIAFAN.CMS
Кроме этого есть форум, где его участники могут помочь советом по реализации того или иного момента. Поэтому вы должны понимать, что доработать можно все что угодно и как угодно. И стоить это будет не дорого.
Ну, и в заключении, хочется добавить, что за решением любых сопутствующих вопросов по сайту можно обратиться в службу поддержки из своего личного кабинета. Ребята посоветуют, расскажут, помогут. Главное, под каждый вопрос создавайте отдельную ветку, потому что все вопросы распределяются случайным образом между специалистами, а следовательно запрос увидят большее количество сотрудников поддержки, а значит и время решения вопроса существенно сократится.
Если вы еще не пробовали создать свой сайт, то сделайте это прямо сейчас. А если уже арендуете сайт, надеюсь, эта статья окажется полезной, и вы найдете в ней ответы на некоторые возникающие вопросы.
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.