Плюсы и минусы DIAFAN.CMS (для новичков)
DIAFAN.CMS входит в пятёрку лидеров рейтинга платных решений на российском рынке. А если смотреть исследования, то и вовсе является лидером по ряду показателей, имеющих далеко не последнее значение:
Как выбрать CMS для сайта с точки зрения SEO?
Нагрузоустойчивость (тест Loaddy.com)
Нагрузоустойчивость (тест "Росатома")
При этом у каждой медали есть обратная сторона. Что-то вам покажется более удобным, чем в других CMS, что-то менее. И DIAFAN.CMS тут не исключение. Как и с любым другим программным продуктом, тут вы рано или поздно столкнётесь с трудностями или непривычными для себя вещами.
В данной статье я постараюсь подробно описать недостатки и то, как их обойти или как правильно работать в системе, чтобы с ними не столкнуться вовсе. К слову, большинство описанных проблем на данный момент находится на стадии доработки или исправления. Так что в недалёком будущем описанных проблем может уже и не быть, но пока они есть, я о них напишу.
Статья адресована в первую очередь новичкам и тем, кто только собирается познакомиться с DIAFAN.CMS или мучается нелёгким выбором CMS для своего будущего сайта. О том, с чем пришлось столкнуться мне, как я решал возникшие трудности и чем руководствовался при выборе CMS - в этой статье.
Предыстория
С DIAFAN.CMS я познакомился в 2013 году. Один из моих тогдашних клиентов решил заниматься сайтом самостоятельно. Сайт был написан на PHP без использования CMS, поэтому встал вопрос о переносе сайта на одну из них. Главным критерием был доступный и понятный интерфейс, потому что клиент был с компьютером "на вы". Работать он умел разве что в программе Word и я надеялся подобрать софт максимально простой и похожий на него.
Важное замечание! На данный момент я являюсь действующим сотрудником DIAFAN.CMS. Но вместе с тем я также остаюсь и партнёром компании (которому не всё нравится в продукте) и web-разработчиком с 10-и летним стажем. За это время я поработал с различными CMS. И статью пишу совершенно не предвзято именно с позиции пользователя и web-разработчика.
Отобрал 20 систем из популярного рейтинга и начал устанавливать, смотреть интерфейсы, документацию, пробовать обращаться в поддержку и т.д.. Самым неудобным мне на тот момент показался интерфейс Typo3. Самыми простыми и дружелюбным из двадцатки – DIAFAN.CMS. Остальные были сложнее, запутаннее и явно не отвечали заявленным требованиям. Да и мне, если честно, работать в остальных 19-и было не так комфортно (по первым впечатлениям). Вообще по совокупности факторов я пришёл к выбору из трёх финалистов: HostCMS, Bitrix CMS и DIAFAN.CMS.
У конкурентов мне не понравилось перегруженность интерфейса. У HostCMS он был яркий, там была возможность передвигать блоки, менять обои, делать кучу других непонятных вещей. Всё это было реализовано на технологии AJAX. В итоге даже на этапе установки я получил пару ошибок "ajax error" без каких-либо пояснений. Это меня смутило, а у клиента от подобного началась бы и вовсе паника. Это было существенным минусом. Поскольку интерфейс в данном случае был очень важным фактором, остановлюсь на этом вопросе подробнее.
Пару слов про интерфейсы вообще
В целом, у большинства CMS интерфейс типовой. Похожие интерфейсы у Joomla, Birtix, HostCMS. Они отличаются, конечно, но общая организация у них прослеживается.
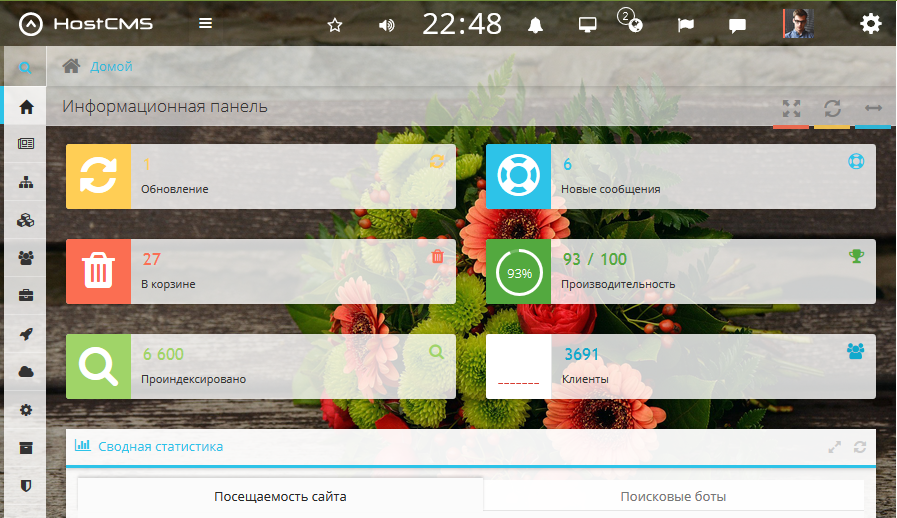
Если брать оформление, то тут я сторонник минимализма. На вкус и цвет фломастеры разные, но на мой взгляд, интерфейс должен помогать, прекрасно читаться, а не отвлекать:
Мне это напоминает новогоднюю ёлку. Причём наряженную далеко не самым удачным образом. Данные не читаются (особенно кол-во обновлений) из-за не контрастных цветов текста, полупрозрачного фона блоков. Надпись "Домой" и лупу в левом верхнем углу вообще можно было не размещать. Их не видно чуть менее, чем полностью. А ещё этот букет на заднем плане мне напоминает ритуальный венок. Всё это пестрит и мешает сосредоточиться.
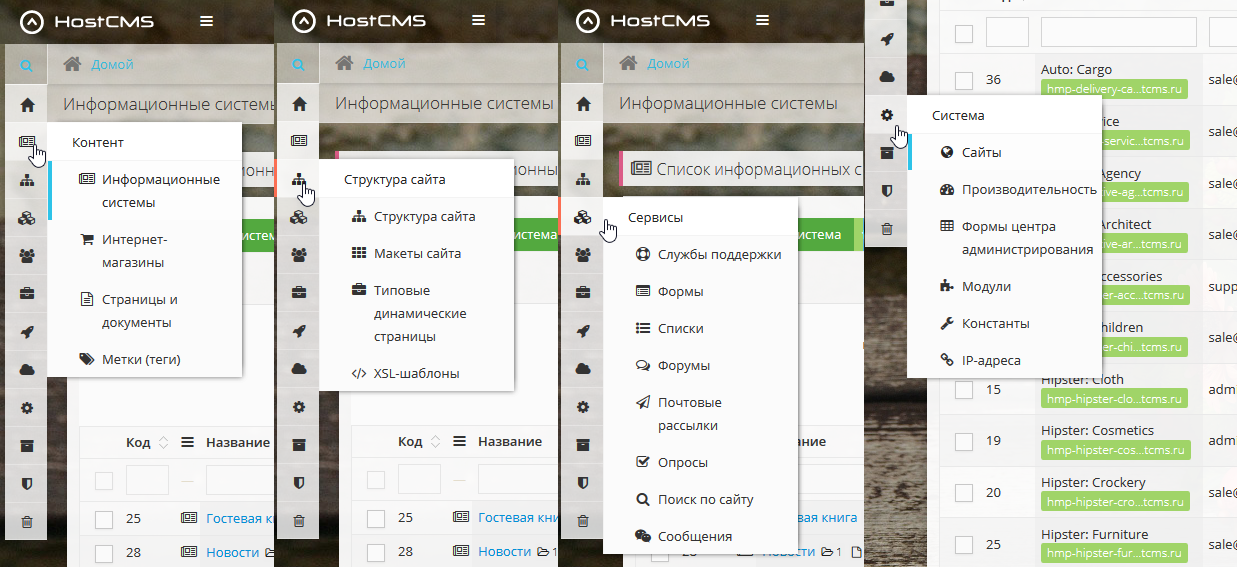
В этом плане к строгости и аскетичности DIAFAN.CMS ближе всего Bitrix. У них в интерфейсе тоже всё достаточно сдержано и однотонно. Но есть другой момент, в котором DIAFAN.CMS разительно отличается от многих своих собратьев - это организация (структура) данных. Вот приблизительно так выглядит большинство интерфейсов CMS:
Очень много вложенностей, списков и списков вложенностей. В крупном проекте найти что-либо сложнее, чем иголку в стоге сена.
Интерфейс DIAFAN.CMS
Сразу оговорюсь, что далеко не всё мне нравится в интерфейсе. Тут, напротив, есть вещи, которые стоило бы доработать и повысить их функциональность. На эту тему есть статья на "Хабре" и я отчасти согласен с её доводами. Также есть предложение по доработке интерфейса а-ля Bitrix.
Недостатков я ещё коснусь, тут же перечислю достоинства.
- Минималистский дизайн в серой гамме, в котором даже активные пункты достаточно сдержано оформлены. Это не раздражает и работать комфортно.
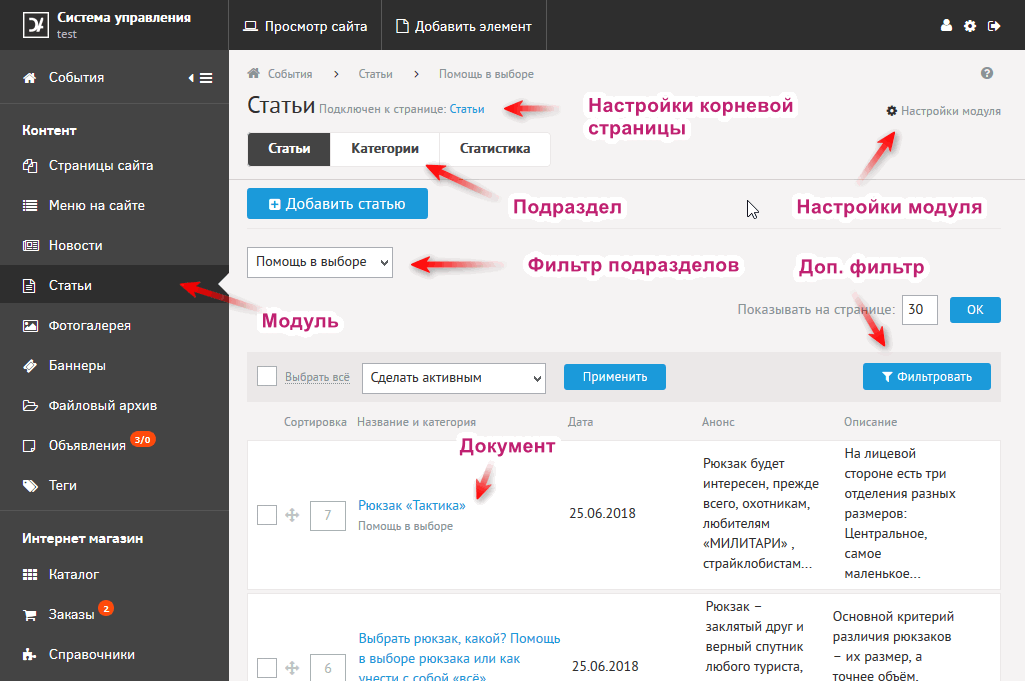
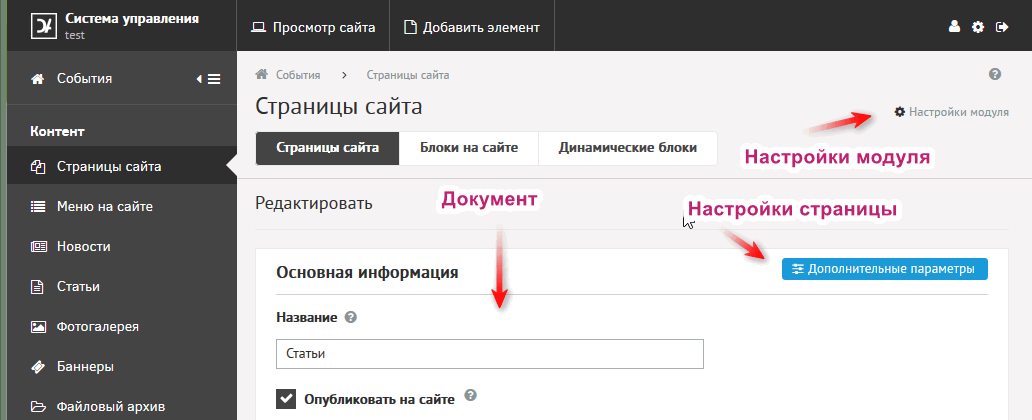
Иерархия разделов. Если вы открываете раздел меню, то вы получаете меню. Если открываете раздел "Статьи" - получаете статьи. Как правило, вложенность всегда одинаковая:
Раздел > Документ > Настройки документа
Всё просто и понятно. В каждом разделе справа вверху ссылка на его настройки. У каждой страницы справа вверху кнопка, открывающая вкладку с настройками. Страница документа всегда предполагает его редактирование, а не список чего-то там. В разделе сразу доступен список конечных документов, которые можно отфильтровать по принадлежности к какому-то разделу, если это требуется.
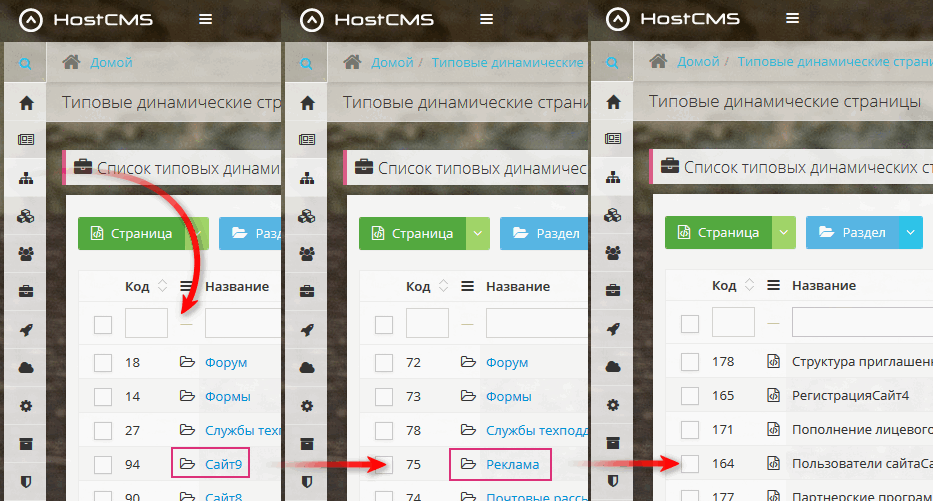
В левом меню входим в раздел (модуль):
и оттуда сразу в нужный документ:
Всё. Никакой избыточной вложенности, частей одного документа в разных разделах (тут форма, там контент, там данные модуля, там ещё что-то). С одной страницы можно попасть в половину нужных мест, настроек, подразделов и т.д.. Работать со всем этим куда проще, чем при организации данных, показанной выше. В любое место попадаешь в 3 клика. И большинство важных вещей на одной странице (либо они сами, либо ссылки на них). Теперь поговорим о достоинствах и недостатках конкретной CMS.
Достоинства DIAFAN.CMS
Всё включено.
Первое достоинство DIAFAN.CMS заключалось даже не в интерфейсе, а в том, что в коробочную версию были включены сразу все возможности. Это позволяло без лишних проблем развивать и расширять функциональность сайта, начиная с визитки и постепенно расширяя его до интернет-магазина или портала. Обновления и тех.поддержка также входили в состав лицензии.
Интерфейс
хоть и нельзя назвать стандартным, но он вполне простой и понятный. Все основные страницы сайта расположены в разделе "Страницы сайта". то же самое в модулях. Т.е. открываешь админ-панель и видишь страницы, а не какие-то каталоги, подразделы, подменю и их настройки.
Шаблонные теги
Этот инструмент настолько прост, что проще некуда. Если глянуть пример размещения корзины у конкурентов, то в целом они будут похожи между собой, и будут выглядеть где-то так, как ниже. Вывод корзины на странице:
<?php
if (Core::moduleIsActive('shop'))
{
// Краткая корзина
$Shop_Cart_Controller_Show = new Shop_Cart_Controller_Show(
Core_Entity::factory('Shop', 1)
);
$Shop_Cart_Controller_Show
->xsl(
Core_Entity::factory('Xsl')->getByName('МагазинКорзинаКраткая')
)
->couponText(isset($_SESSION) ? Core_Array::get($_SESSION, 'coupon_text') : '')
->itemsPropertiesList(FALSE)
->show();
}
?>
или вывод содержимого страницы
<?php
// Основной контент
Core_Page::instance()->execute();
?>
Работа с такими фрагментами кода может показаться сложной даже верстальщику, не говоря уже о контент-менеджерах или простых пользователях. Теперь давайте посмотрим как это же реализовать на DIAFAN.CMS. Вывод корзины:
<insert name="show_block" module="cart">
Вставка содержимого страницы:
<insert name="show_text">
Причём эти служебные шаблонные теги вставляются в документ как и любые другие html-теги, все они описаны в документации и не требуют каких-то особенных знаний.
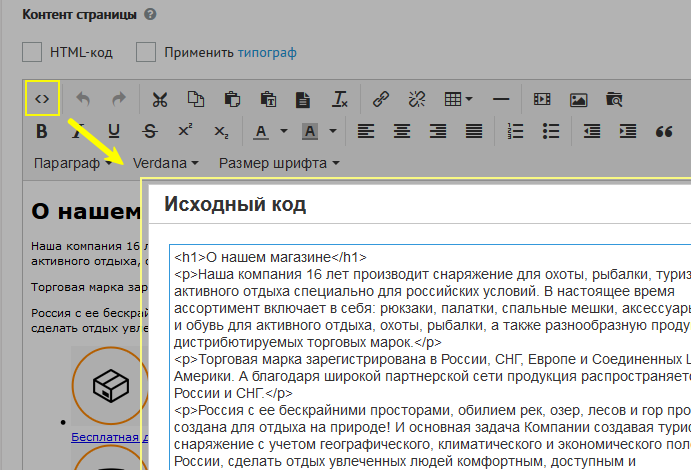
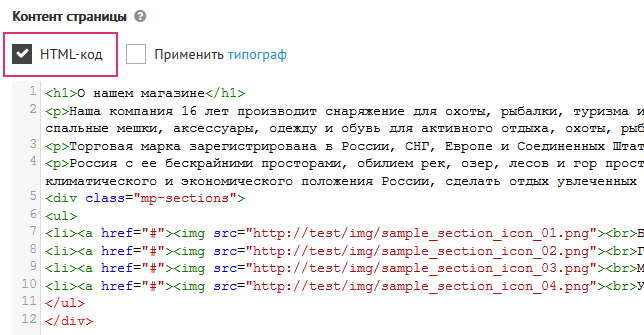
Удобный редактор HTML
Разобраться с HTML может любой пользователь. На эту тему есть достаточное количество статей в интернете. Любой визуальный редактор имеет возможность правки и вставки HTML-кода в документ.
Для грамотного (и что более важно - корректного) создания документов при помощи визуальных редакторов (которые используются в каждой CMS), нужно хоть немного этот самый HTML изучить. Иначе можно вставить несколько строк крупного текста, выделенных жирным, а потом узнать от SEO-специалиста, что вставили вы несколько заголовков H1 и поисковики теперь ваш сайт очень не любят (но это тема отдельной статьи).
Любой контент-менеджер, немного знающий HTML, уже может очень многое реализовать при помощи шаблонных тегов, не изучая ничего нового. И даже в этом вопросе DIAFAN.CMS предоставляет комфортный инструмент для работы с HTML-разметкой, который в разы удобнее того, что доступен в визуальных редакторах.
Простота кода
Также к достоинствам DIAFAN.CMS можно отнести довольно низкий порог вхождения для разработчиков, поскольку принципы программирования, на которых CMS построена, довольно просты. И это не пустые слова. Вкупе с подробной документацией это даёт возможность, например, разработать свой собственный шаблонный тег и это не вызовет трудностей, тем более в документации часто присутствуют наглядные примеры.
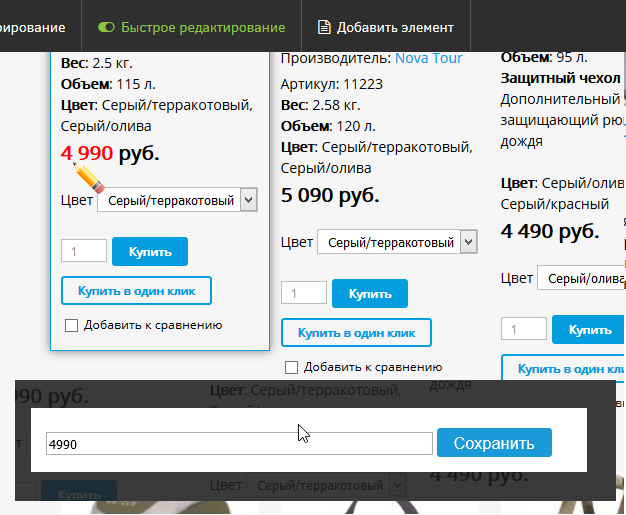
Edit in Place (быстрое редактирование)
Доступно во многих продуктах в виде опции, но не везде в удобном виде "нажал и поменял". И возможность править цены у товаров таким образом, не заходя в админ-панель, тоже есть далеко не у всех.
Настройки SEO
Про SEO есть отдельная статья. Кому интересна тема - можете ознакомиться.
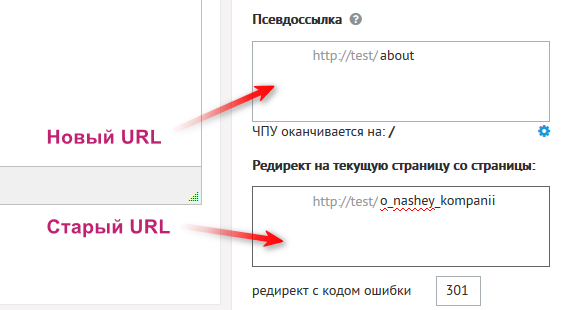
Очень важное достоинство DIAFAN.CMS, особенно в случаях, когда надо перенести сайт с другой CMS, а при этом сайт проиндексирован и большой объём страниц уже находится в поиске. Тут важно сохранить URL страниц в неизменном виде, либо грамотно прописать 301-ые редиректы со старых адресов на новые.
Я переносил таким образом несколько сайтов. И ни у одного SEO-показатели не просели после переезда на DIAFAN.CMS. Напротив, выросли.
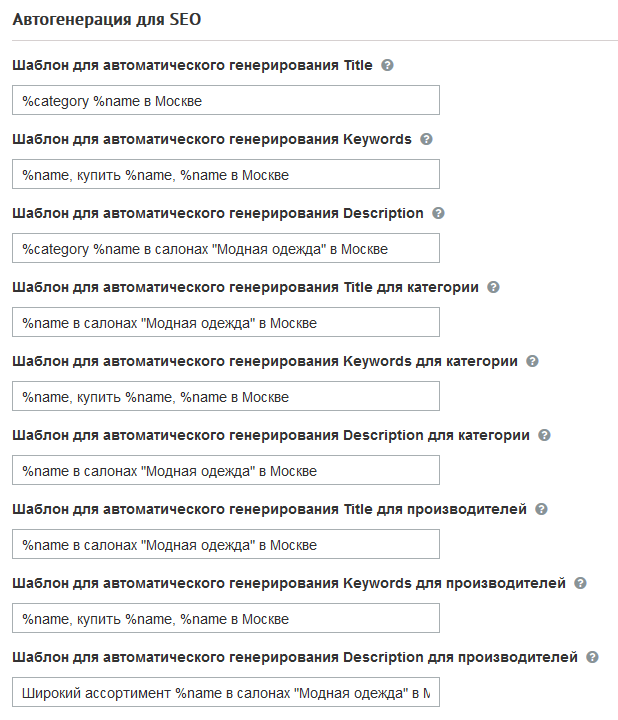
Или на сайте есть большой объём страниц (например, страницы товаров, когда в каталоге 10 000 наименований) и нет возможности прописать SEO-значения для всех. По крайней мере быстро. Тогда очень выручат SEO-шаблоны.
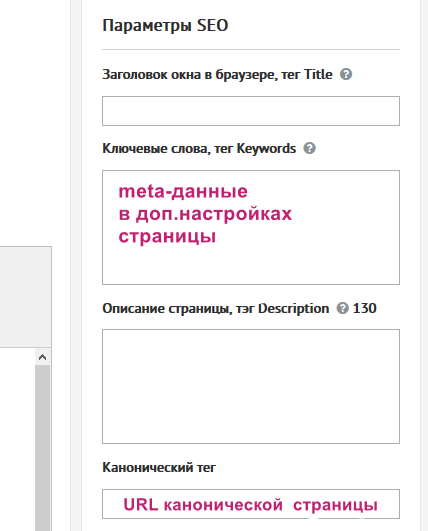
И конечно же настройки значимых для SEO параметров есть у каждой страницы индивидуально, включая возможность указать URL канонической страницы (на которую переносится вес данной).
Мультиязычность и переводы
Признаюсь честно, не в курсе как с этим обстоит у других CMS, но мне эта возможность очень нравится. В первую очередь даже не тем, что можно создавать разные языковые версии сайта и свободно их дорабатывать и корректировать, а тем, что пользователь может совершенно спокойно изменить на сайте названия элементов (в т.ч. и в админ-панели), не прибегая к редактированию файлов системы и не обращаясь за помощью к специалисту.
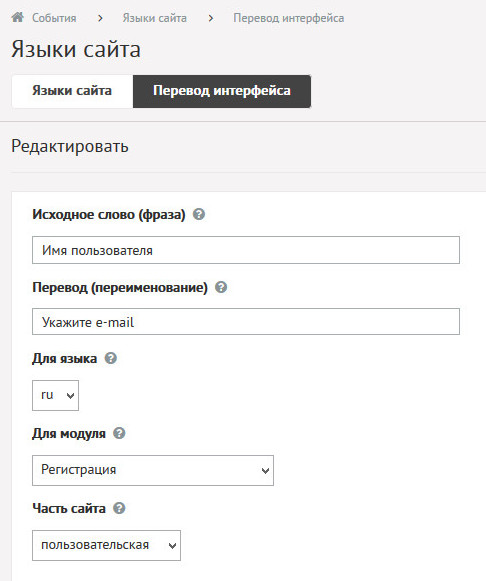
Многое из того, что нельзя отредактировать при помощи "Edit in Place" (живого редактирования), можно изменить через переводы. Нужно просто создать перевод необходимой фразы на сайте (причём можно и в рамках одного языка это делать)
и наслаждаться результатом, который был получен без правки файлов шаблонов или других системных файлов, о которых знает только разработчик
Достоинств у системы, разумеется, гораздо больше (взять те же показатели тестов). Но описанные выше наиболее важны для пользователей, не знакомых с системой и имеющих слабую техническую подготовку. Теперь поговорим о том, какие трудности ждут этих же пользователей на этапе знакомства с системой, редактировании сайта и наполнения его данными.
Недостатки DIAFAN.CMS
Теперь поговорим о недостатках DIAFAN.CMS, которые могут вызвать у вас трудности при работе с системой и даже разочарование. Чтобы этого не случилось, я решил написать текст ниже. Предупреждён, значит вооружён.
Повторюсь - большинство из описанных недостатков уже находятся на доработке или исправлении. И в недалёком будущем CMS станет ещё удобнее и ещё ближе к идеалу. Но пока этого не случилось, считаю нужным и важным о них рассказать и пояснить, как их минимизировать. Итак.
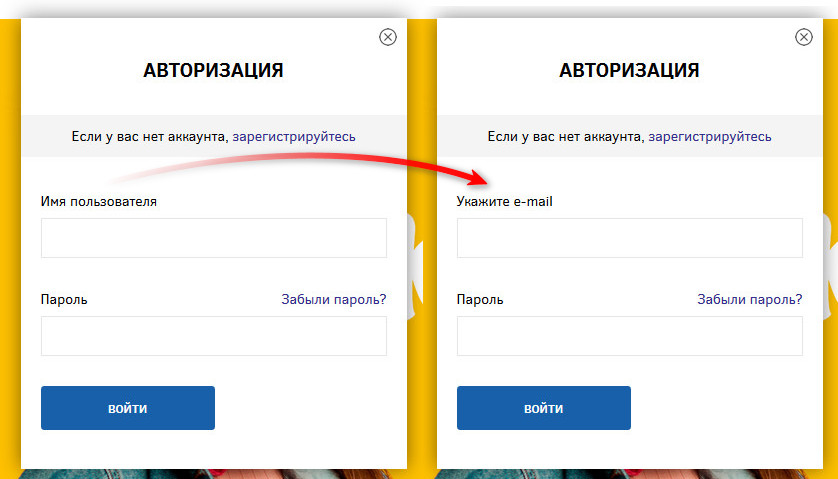
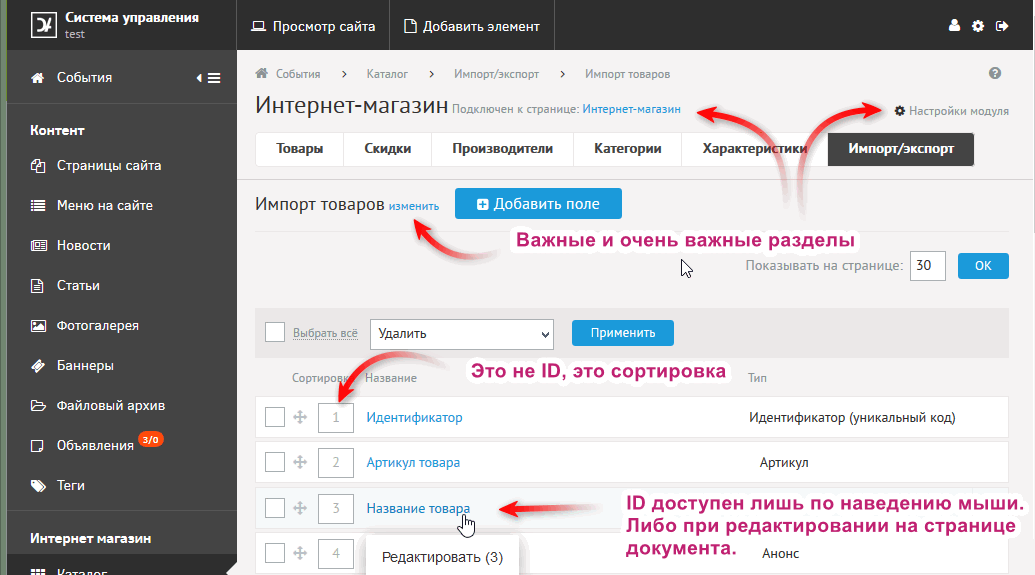
Из интерфейса можно отметить достаточно мелкие, малозаметные, но при этом важные (иногда очень важные) элементы. Например:
Некоторые из них забываются, как бы удивительно это не звучало, потому что пользуешься ими не каждый день а глаз они, что называется, не мозолят. Поэтому надо просмотреть интерфейс и запомнить, что некоторые важные вещи в DIAFAN.CMS доступны по вон той маленькой серой ссылке. Увы и ах.
Если вам нужно быстро отыскать документ по его ID, то придётся наводить мышкой на все по порядку. Это бывает весьма утомительно - искать в 30-и перемешанных документах нужный.
Дизайнер UI уже перерабатывает интерфейс CMS с целью сделать их (элементы) более чёткими и заметными. А предложение по выводу большего количества данных присутствует в вишлисте и уже реализуется.
Генерация изображений
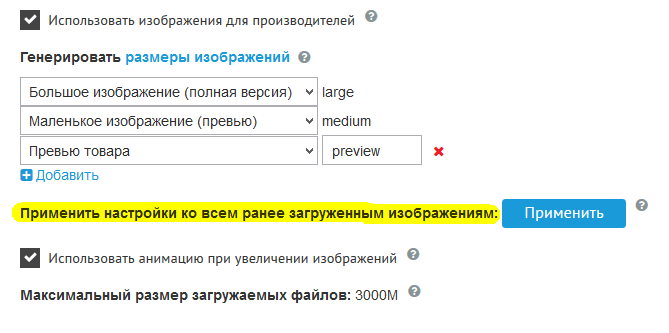
Тут важно знать, что прежде, чем опрометчиво бросаться заполнять сайт данными, нужно сесть и подумать: "А какие размеры изображений мне понадобятся? Маленькое, больше, среднее, ещё какое-нибудь?..".
Важно это потому, что если вы полгода будете заполнять сайт с одними типоразмерами изображений, а потом вдруг решите создать ещё парочку, уже добавленные останутся в том виде и в тех вариантах, в которых были добавлены до этого и волшебная кнопка "Применить" в настройках модуля "применить ко всем ранее" вам не поможет. Изменятся только те размеры изображений, которые были сгенерированы при его загрузке. Если вы изменили уже имеющиеся размеры, то всё отлично. Но если вы добавили новые, они не появятся.
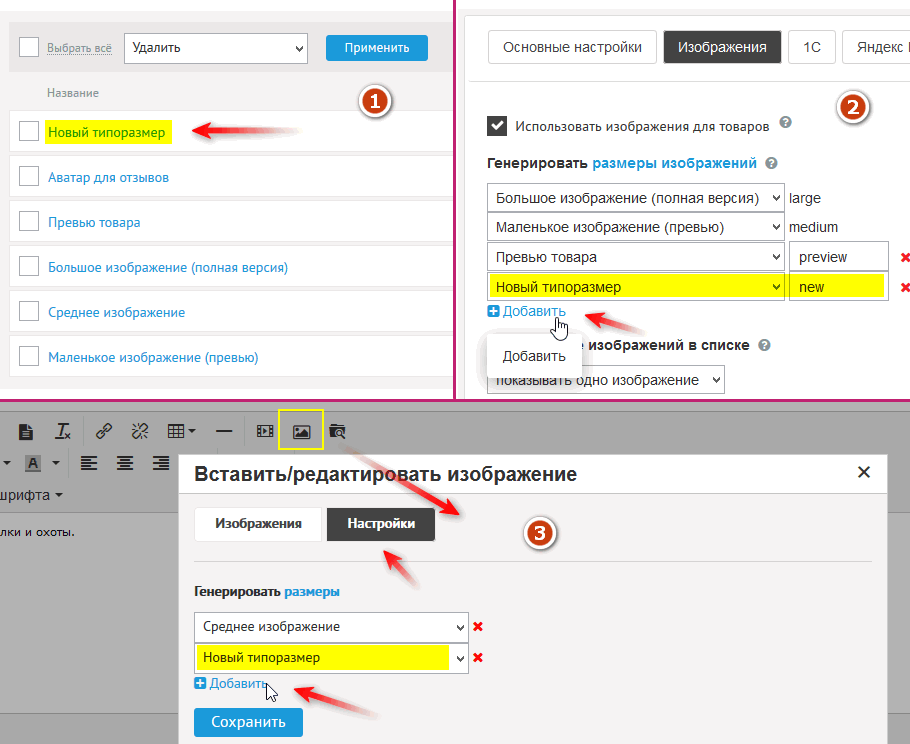
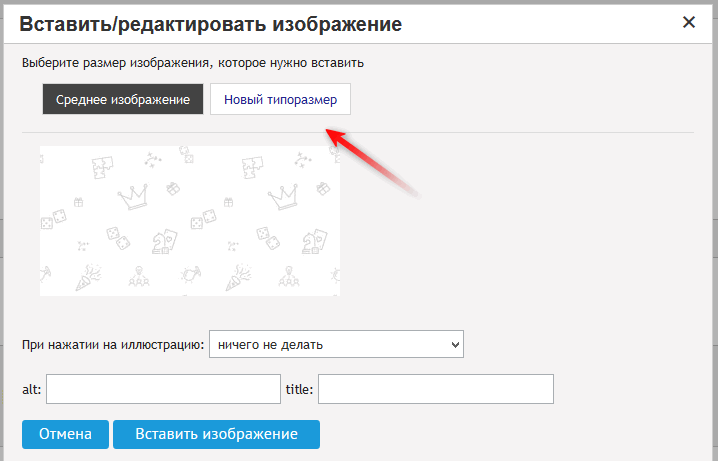
На фото ниже по номерам:
- Создание нового типоразмера изображения в разделе админ-панели "Обработка изображений".
- Добавление нового типоразмера в настройках модуля.
- Добавление нового типоразмера в настройки визуального редактора (при редактировании страниц модуля). Нужно указать один раз.
В визуальном редакторе можно создавать каталоги для изображений. Для каждого каталога можно назначить свои размеры отдельно. После этого типоразмер будет доступен при добавлении изображения в документ.
Главное не забывать сохранять изменения (про кнопку "Сохранить" иногда забывают).
Эта проблема также находится в вишлисте и взята на карандаш. В ближайшие 2-3 месяца ей займутся.
Импорт-экспорт
Этот инструмент также находится в процессе доработки и усовершенствования. И я уверен, что он станет в разы удобнее после окончания работ по нему. Но до того момента вам не помешает кое-что об импорте знать.
Это третий пункт в списке недостатков. С импортом могут возникнуть различные проблемы. Этот инструмент в DIAFAN.CMS, к сожалению, не гибкий и надо сначала ознакомиться со всеми нюансами, затем потренироваться на тестовом сайте и только затем приступать к импорту на вашем рабочем сайте. Иначе есть риск потерять данные из-за неправильных действий.
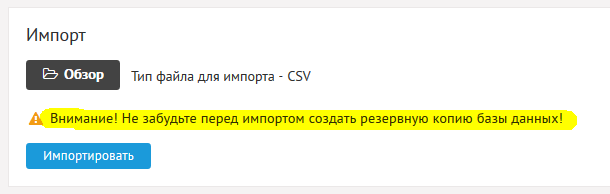
Первое правило бойцовского клуба... делать бэкап перед любой формой импорта. Об этом, кстати недвусмысленно написано над кнопкой этого самого импорта. Но правило это почему-то упрямо игнорируют.
Если импорт закончился неудачно, хорошим решением будет восстановить базу данных вместо того, чтобы откорректированный файл закачивать повторно. При этом увеличиваются значения инкремента в базе данных (счётчик товаров, если упрощённо) и при каждом импорте (даже одних и тех же товаров) они могут расти и когда-нибудь закончатся. Так что восстановление БД - самое простое решение в данном случае (на мой взгляд).
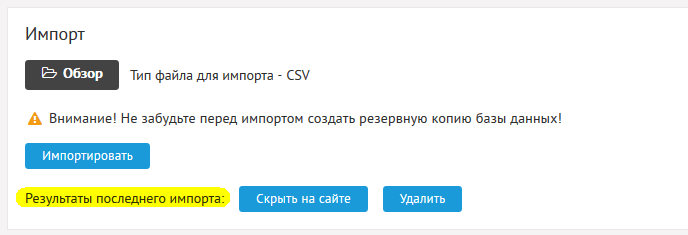
Если вы имеете на сайте товары и импортируете файл с новыми их значениями (обновляете), то после импорта под кнопкой "Импортировать" появятся ещё две. Они позволяют скрыть (сделать неактивными) только что импортированные товары, либо удалить их. ВАЖНО - кнопка "Удалить" удаляет именно товары, а не данные, которые вы обновляли.Это не возврат к состоянию "до импорта", это именно удаление позиций, которые последний импорт создал или изменил.
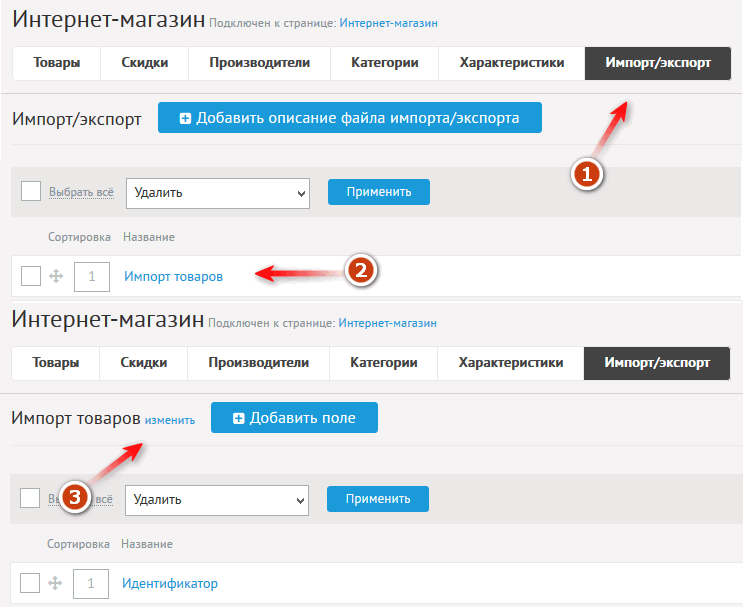
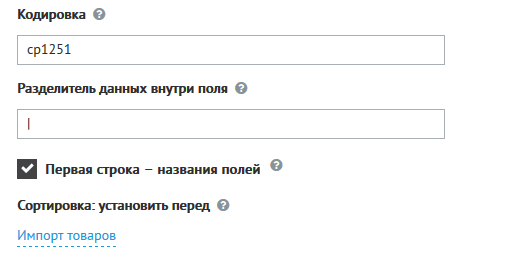
Про мелкие, но важные пункты: в разделе импорта в каждом файле описания импорта (если в него зайти), например "Импорт товаров" есть непримечательная, но очень важная ссылка:
При помощи неё можно выставить раздел, который импортируется, кодировку и поставить галку "Первая строка - названия полей", которая позволит вам намного лучше ориентироваться в файле и понимать что и в каком виде импортируется. Тут также можно указать (поменять) разделитель параметров:
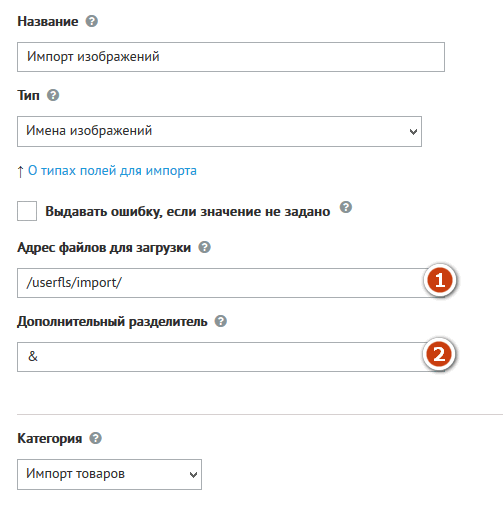
Импорт изображений
Очень частый вопрос, с которым сталкиваются. Чтобы импортировать изображения товаров, нужно в файл описания "Импорт товаров" добавить новое поле с типом "Имена изображений", указать в нём папку, в которой изображения будут находиться при импорте (1) и указать разделитель (2) доп.параметров (для изображений это ALT и TITLE).
В файле импорта используются следующие разделители:
; (разделитель полей)
| (разделитель параметров)
& (разделитель доп.параметров)
Разделители могут настраиваться и отличаться от этих. В данном случае на скриншоте я установил символ доп.разделителя как & указал в списке его, но вы можете указать другой.
Вид строки импорта изображений в файле с учётом вышеописанного будет такой:
image_1.jpg & alt_image_1 & title_image_1 | image_2.jpg & alt_image_2 & title_image_2 ;
При этом согласно настройкам в папке /userfls сайта нужно будет создать подкаталог /import и сложить импортируемые изображения туда.
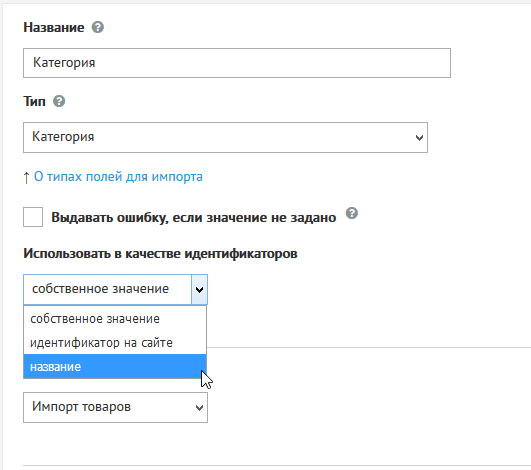
Значения полей импорта
Часто получаются ошибки из-за того, что неверно указывают поля "Использовать в качестве идентификаторов". У них, как правило, несколько значений.
Нужно чётко понимать - какое значение будет в файле импорта и то, что оно должно совпасть по формату с указанным тут. Если вы импортировали категории и они уже есть в системе, то можете указать "идентификатор" или "название". При совпадении в процессе импорта товар будет зачислен в совпавшую категорию. Название понятнее, но идентификатор надёжнее, т.к. категорию могут переименовать. Хотя если импорт разовый, то особой разницы нет.
Лично я делаю так:
- Импортирую категории (получаю в БД их ID и названия).
- Импортирую бренды (аналогично предыдущему).
- Импортирую товары, указывая в качестве идентификаторов "название".
Кастомные темы и кастомные файлы
Последнее, с чем, на мой взгляд, могут возникнуть проблемы - это кастомные изменения. В DIAFAN.CMS есть возможность изолировать свои наработки по сайту в отдельную папку (тему).
Если такая тема на сайте была создана разработчиком сайта или вы её создали, то изменения нужно делать именно в папке темы, а не в корне сайта, как некоторые поступают. Файлы в папке темы имеют приоритет над файлами, которые находятся в корне сайта. И если в теме присутствует какой-то системный файл, то его изменение в корневой папке на сайте не отразится, поскольку будет загружаться именно файл из папки темы.
Пример: в корне сайта присутствует файл
/themes/blocks/counters.php
Но на сайте создана тема "my" и в ней также есть этот файл. Находится он по адресу:
/custom/my/themes/blocks/counters.php
И если добавить код Яндекс-метрики в первый файл, то он задействован не будет. Многие новички ошибаются в этом моменте, читают документацию и вносят изменения в файлы корня сайта, а потом не могут понять - почему нет изменений и их код не работает.
Вот, наверное, и все основные моменты, о которых я хотел упомянуть в данной статье. Удачного освоения DIAFAN.CMS!
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.