Нюансы работы в визуальном редакторе TinyMCE
Сдавая сайт заказчику, я, как правило, помогаю ему с его наполнением на первых порах. И на данном отрезке развития сайта хорошо видно, как большинство пользователей работают с контентом, т.к. заполняются разделы, пишутся статьи и новости. И наблюдая за типичными ошибками в работе с редактором, я разработал дополнение к визуальному редактору TinyMCE, которое бонусом устанавливал всем своим клиентам. А теперь вот решил описать эти ошибки в данной статье.
Копирование разметки вместе с текстом
Как показывает практика, клиенты практически не разбираются в разметке гипертекста (HTML) и не понимают как разметка может повлиять на seo, какие теги для чего используются и т.д.. Поэтому нередко используют, например, заголовки для увеличения шрифта какой-то фразы или чтобы сделать текст жирным. С такими вопросами часто обращаются в тех.поддержку.
По большей части это происходит потому, что визуальный редактор не шибко помогает в понимании того, размечен текст или нет. По-умолчанию он разбивает абзацы, форматирует списки и, в общем-то, всё.
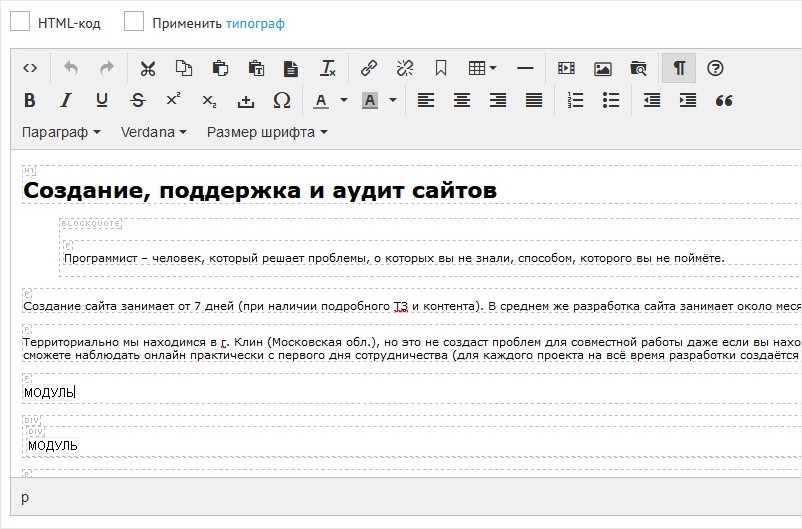
А этого недостаточно, чтобы полноценно и безопасно работать с контентом. Стандартный плагин visualblocks также очень посредственно подсвечивает блоки.
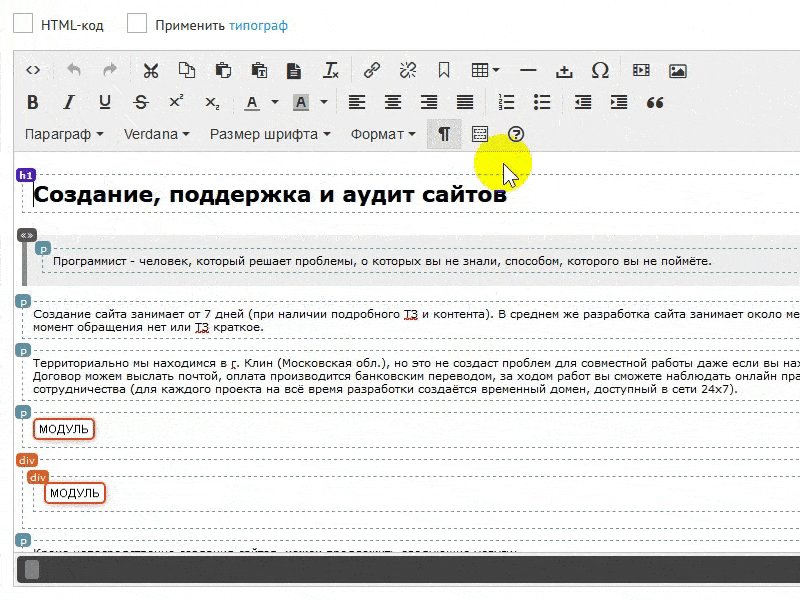
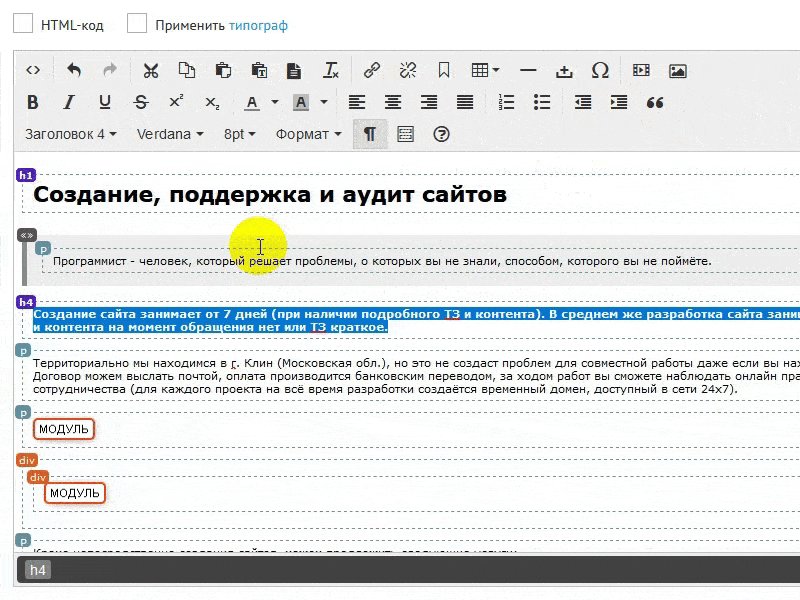
Опасность заключается в том, что при копировании текста со страниц других сайтов, можно скопировать не только текстовую разметку (теги p, span, h1-h6 и т.п.), но и структурную разметку (теги div, form, section и т.п.).
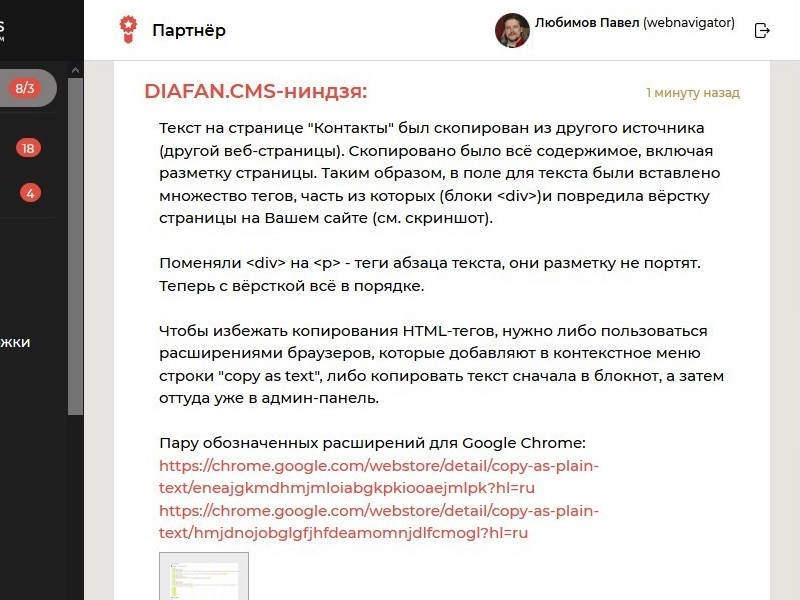
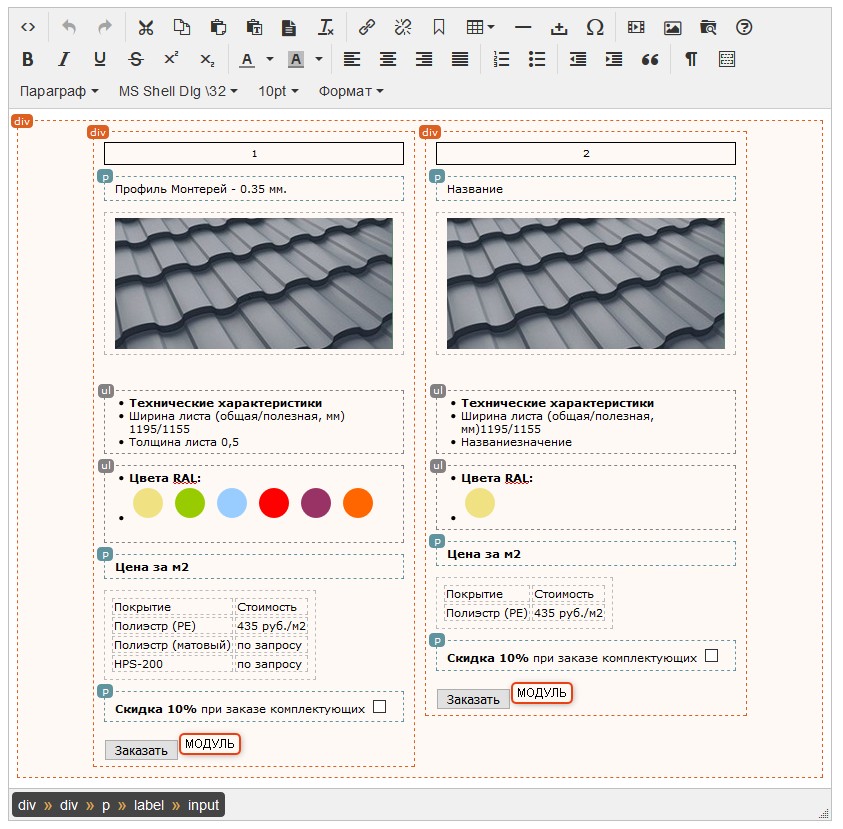
При этом страница может "сломаться", например, исчезнет подвал сайта или сайдбар. Данный скриншот хорошо иллюстрирует ситуацию:
В данном случае подсветка показывает всё то, о чём я говорил выше. О подсветке я отдельно поговорю ниже, сейчас разберём как не скопировать разметку. Самый примитивный способ – скопировать текст сначала в текстовой редактор типа "Блокнот" (при этом в него вставится только текст), а затем уже из него в админ-панель. Но это неудобно.
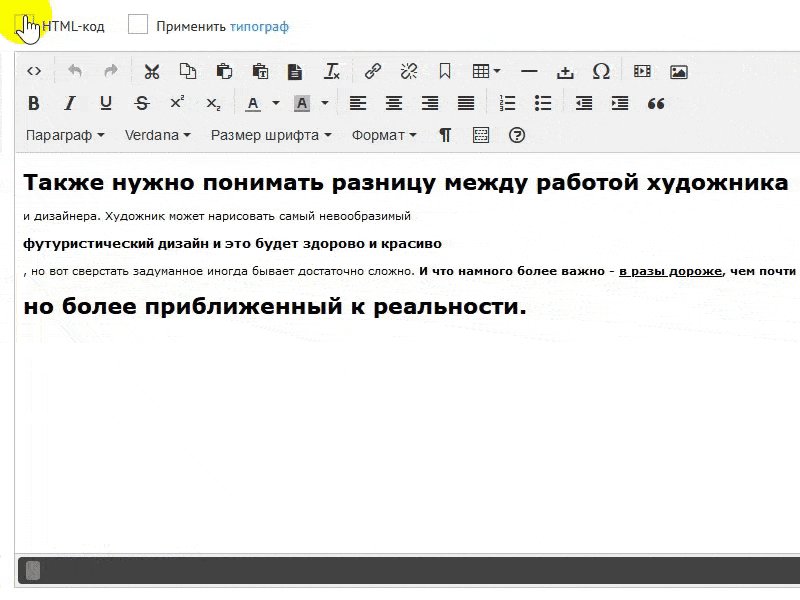
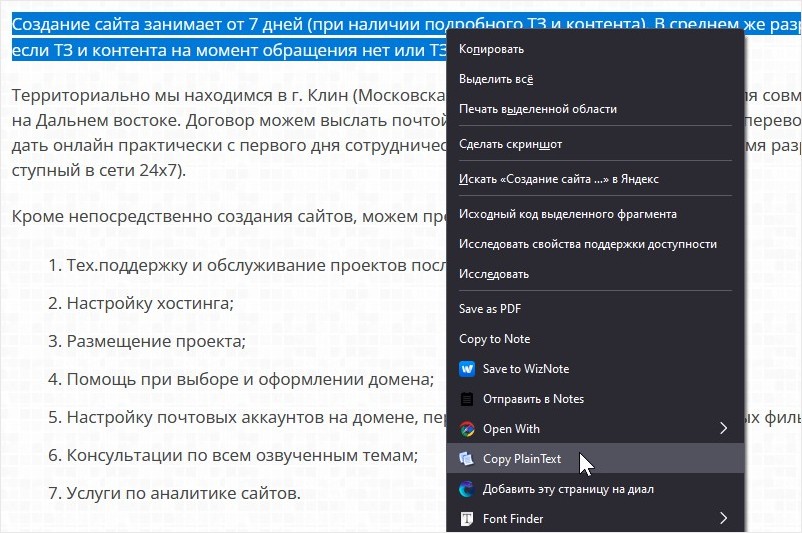
Проще либо сразу копировать содержимое как текст, либо вставлять как текст на стороне визуального редактора. В первом варианте используются расширения "Copy Plain Text" для браузеров (для Google Chrome и подобных, для Mozilla Firefox). Расширение добавит либо кнопку на панель браузера, либо пункт в контекстное меню:
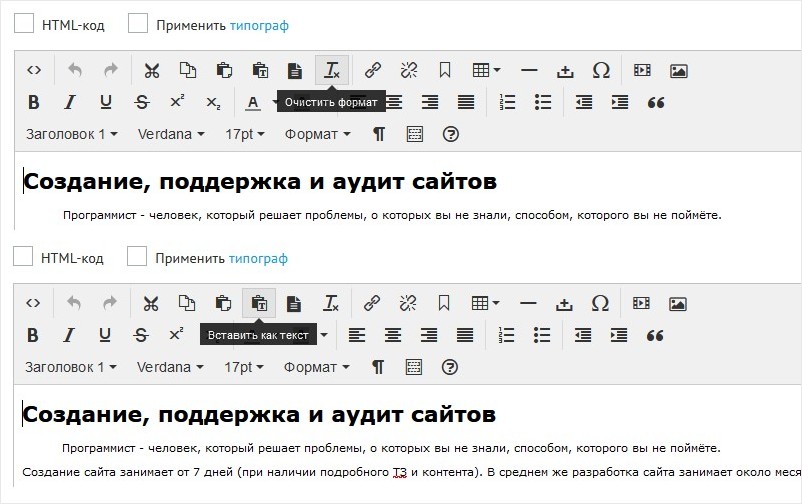
В визуальном редакторе также есть инструменты для безопасной вставки – кнопки "Очистить формат" и "Вставить как текст".
"Очистить формат" очищает теги в уже вставленном тексте, например, в абзаце. "Вставить как текст" включает режим, в котором всё из буфера обмена вставляется как текст. Нужно скопировать контент из другого источника, затем нажать кнопку и скопированное вставится как текст. Всё вышесказанное относится и к копированию из файлов DOC и других файлов офисных пакетов:
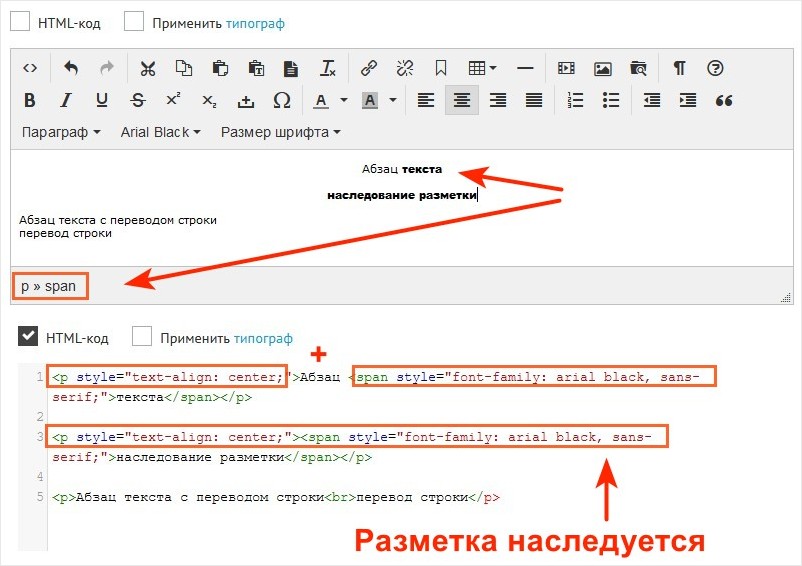
В работе визуального редактора есть один нюанс. Если вставлять текст с разметкой в режиме "HTML", то он вставится как текст. В режиме визуального редактора вставится вместе с разметкой. Можно комбинировать вставку таким образом, если вы хоть как-то ориентируетесь в html-разметке.
Копирование и вставка в визуальном редакторе TinyMCE
С копированием из визуального редактора на своём сайте ситуация прямо противоположная. Поскольку контент в визуальном редакторе уже целиком является частью сайта, разметка, которая может присутствовать на страницах, должна полностью копироваться вместе с текстом. Иначе есть риск получить при вставке не совсем то, что ожидалось и в ряде случаев сломать вёрстку страницы.
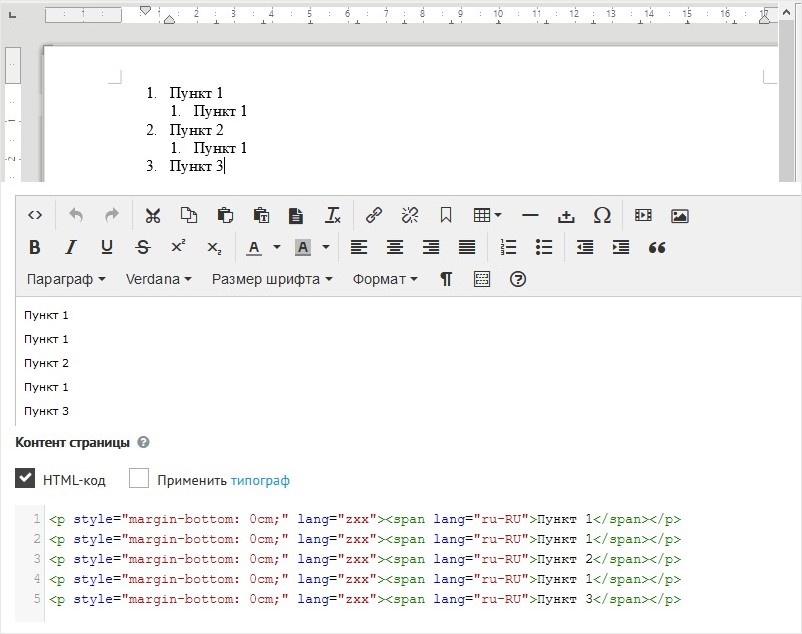
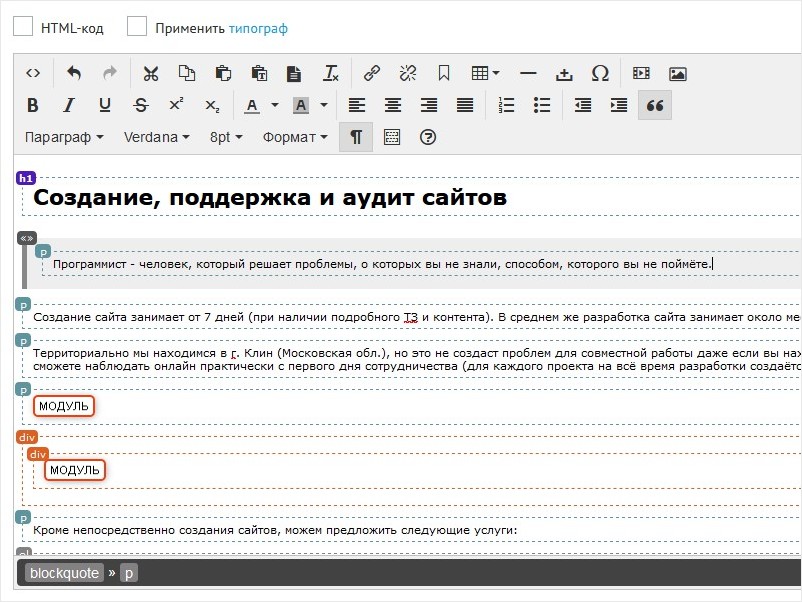
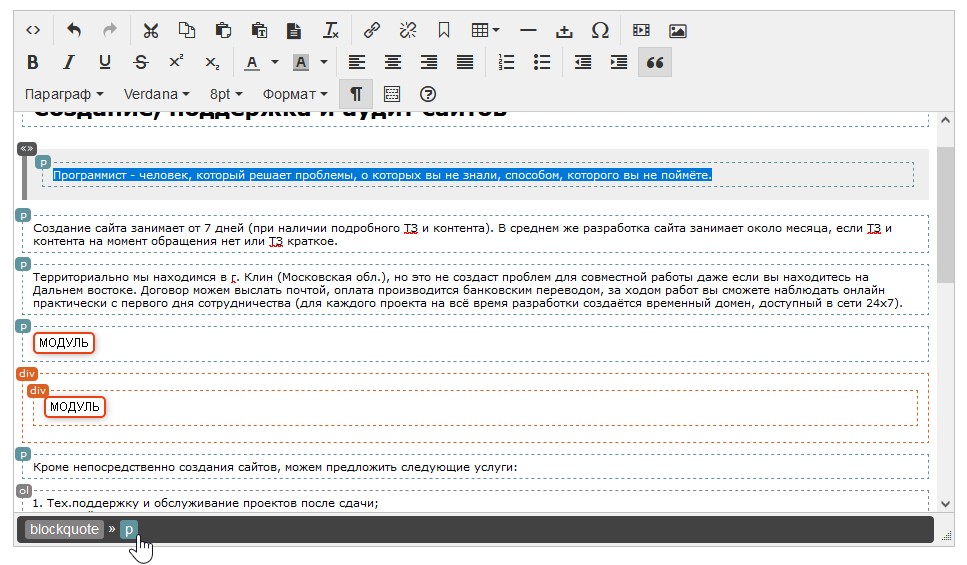
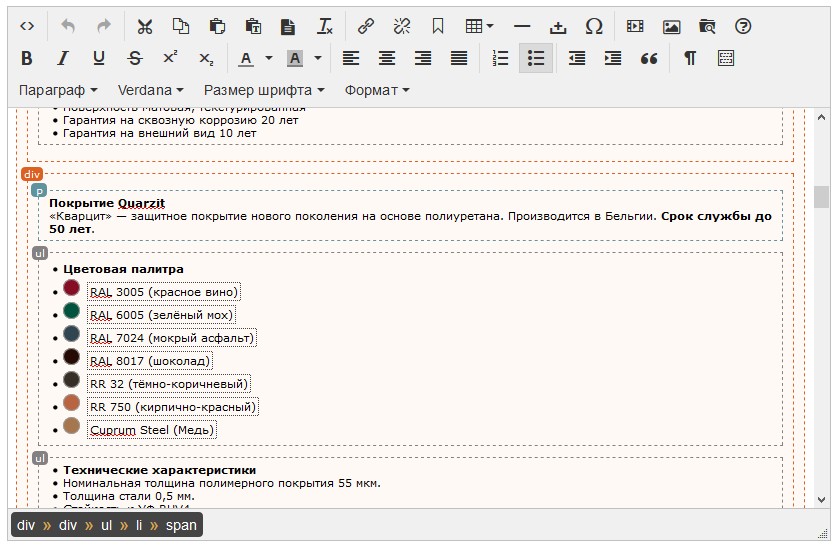
В этом помогает нижняя панель, где отображается цепочка вложенности тегов
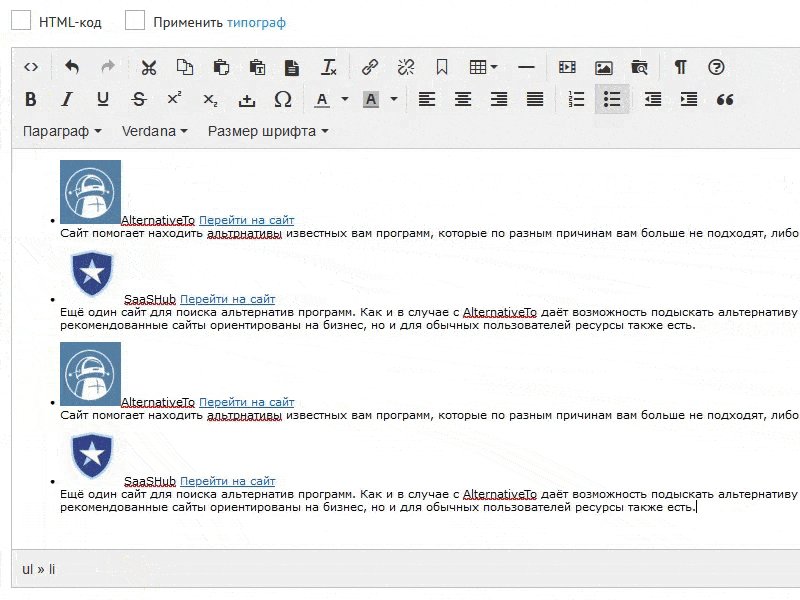
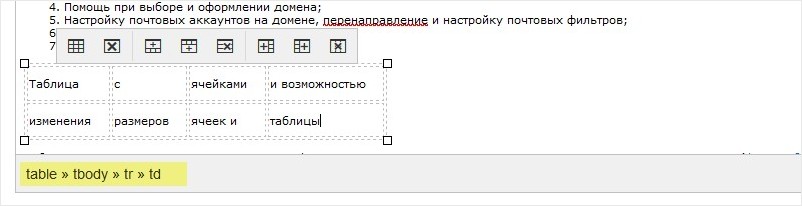
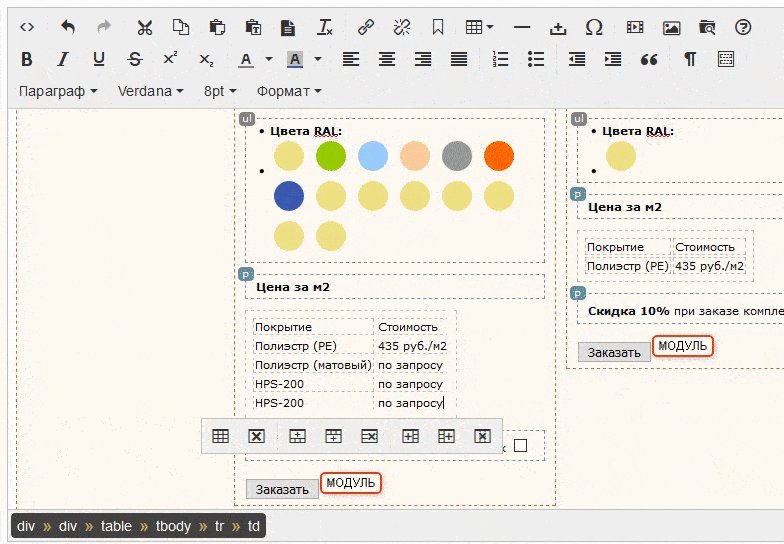
Для выделения нужного участка, нужно кликнуть по нему в визуальном редакторе, затем посмотреть какие теги отобразились на нижней панели. После этого кликнуть в нужный элемент на нижней панели, который нужно скопировать (p для абзацев, img для изображений и т.д.).
После этого можно работать с элементом или копировать его. Это важно, потому что изображение может быть обёрнуто в ссылку (увеличивается при клике) и скопировать можно не только изображение, а также и ссылку. По ошибке можно скопировать список UL со всеми вложенными элементами LI, вместо того, чтобы скопировать один его элемент LI (ul > li)
Так что при копировании контента из визуального редактора, следует обращать внимание на нижнюю панель, чтобы понимать какая группа элементов была выделена.
Редактирование текста в визуальном редакторе TinyMCE
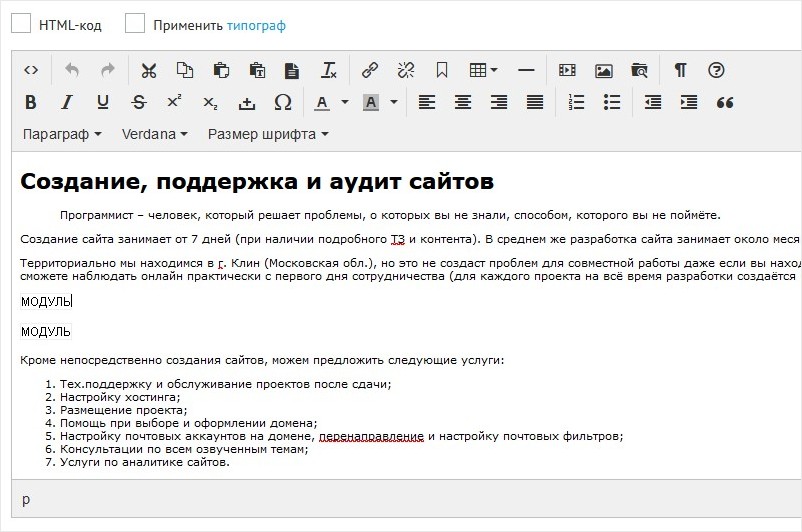
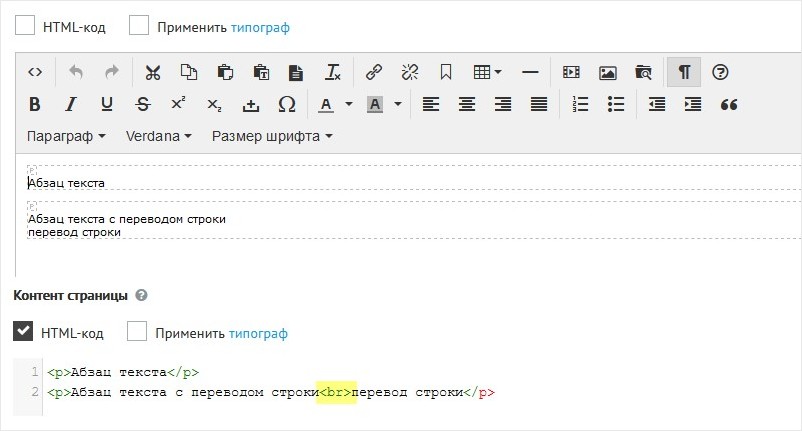
Каждая новая строка в визуальном редакторе оборачивается в тег P (абзац), чтобы сделать перевод строки, нужно вместо "Enter" нажать сочетание клавиш "Shift"+"Enter".
Важно понимать и помнить, что при нажатии "Enter" визуальный редактор создаёт копию того блока, в котором находился курсор в момент нажатия. Если это будет не абзац, а блок DIV, будет создан новый блок. Также в новый блоке будут продублированы все настройки предыдущего блока. А это в большинстве случаев не нужно.
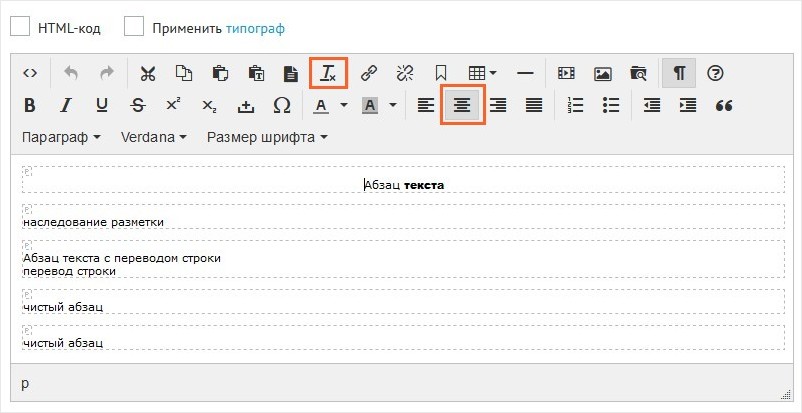
Чтобы этого избежать, нужно либо в конце документа держать прозапас несколько чистых абзацев, либо после создания нового блока отключить активные настройки (центрирование и т.п., активные кнопки редактора), а также убрать форматирование нажатием кнопки "Очистить формат".
Расширение для подсветки визуального редактора TinyMCE
В начале статьи я упомянул про расширение, которое я разработал для своих клиентов. Оно расширяет возможности стандартного плагина TinyMCE - visualblocks.
Установить его через темы возможности нет, т.к. визуальный редактор не кастомизируется. Нужно заменить файлы непосредственно в папке админ-панели в корне сайта. На обновления данная замена не влияет. Поэтому если кому нужно установить расширение – пишите в личку, договоримся.
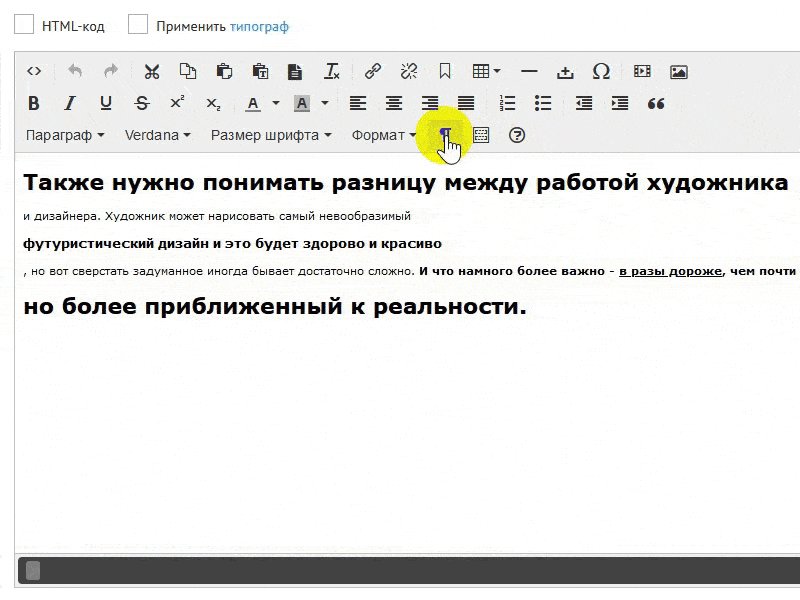
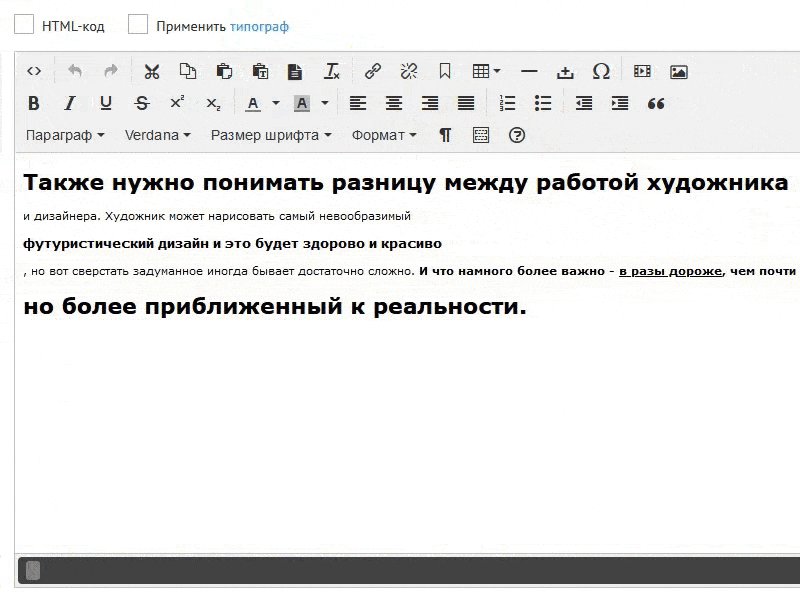
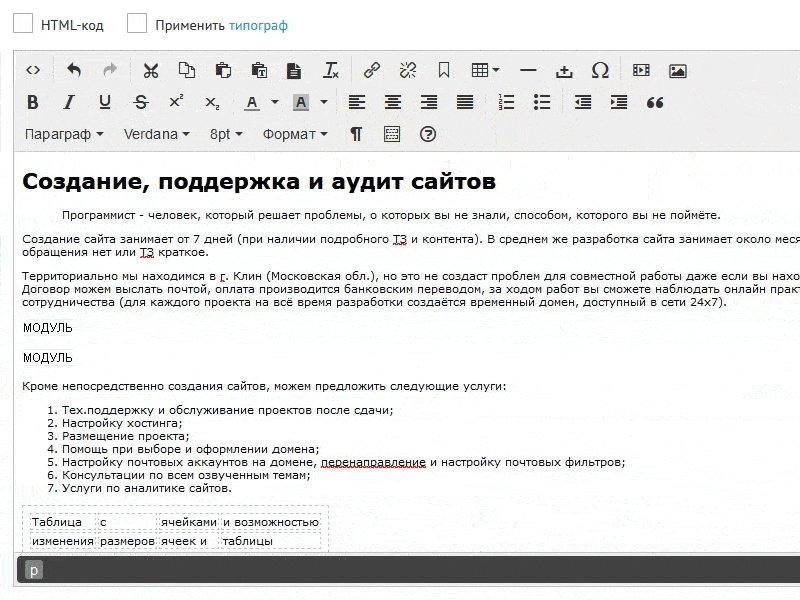
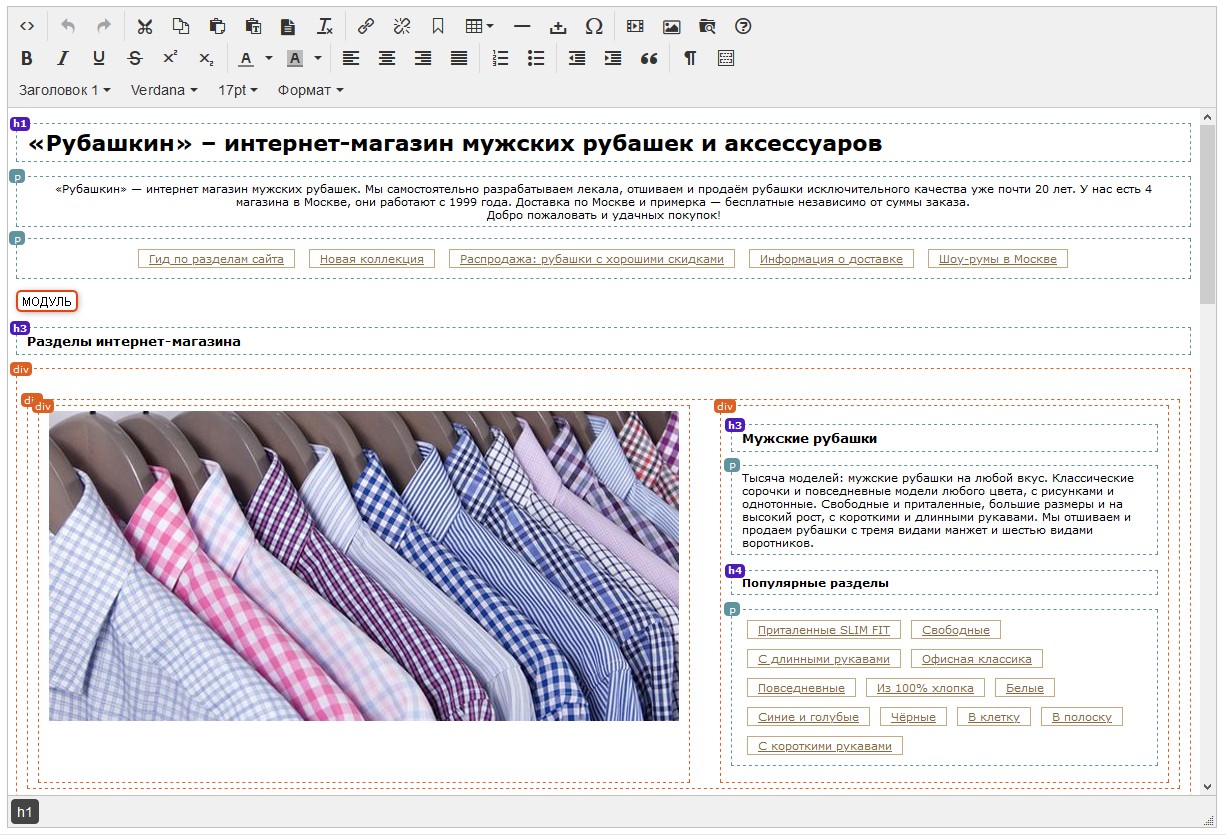
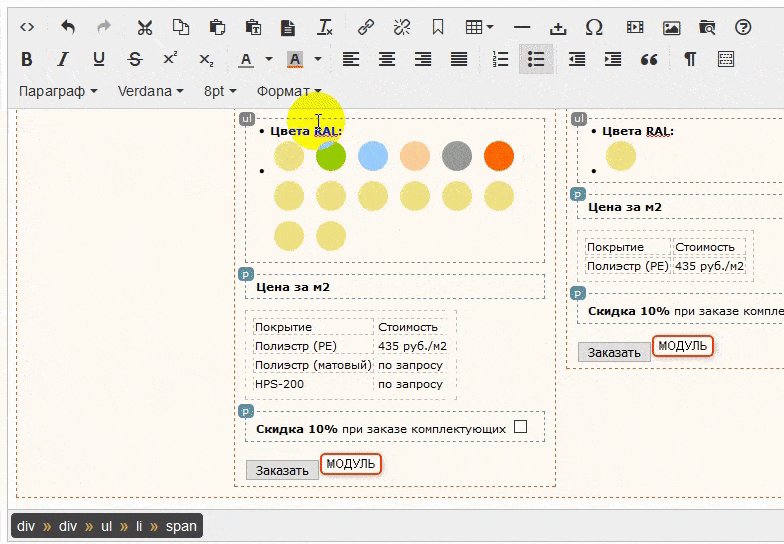
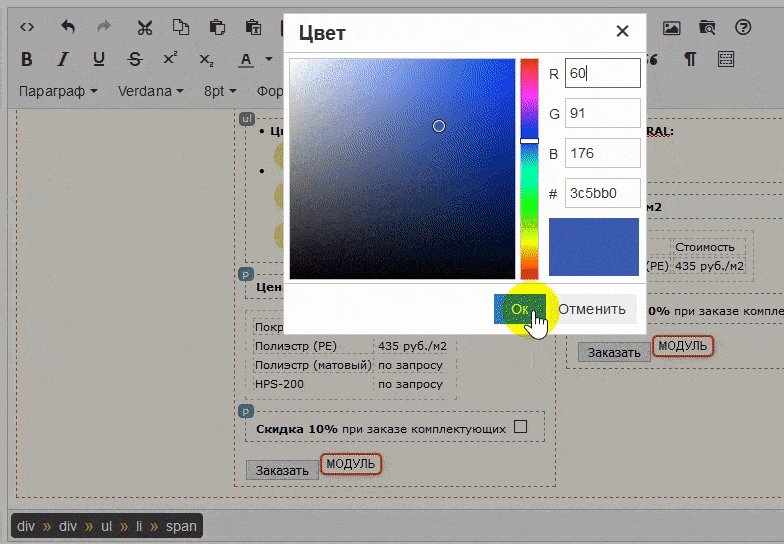
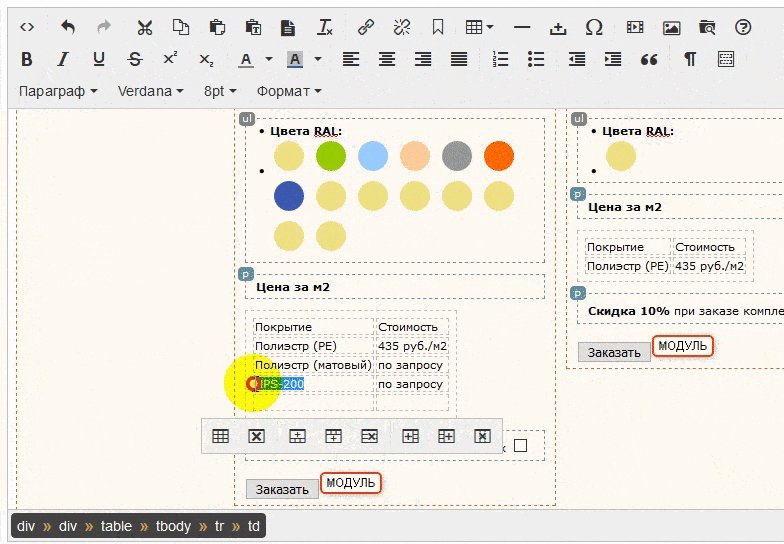
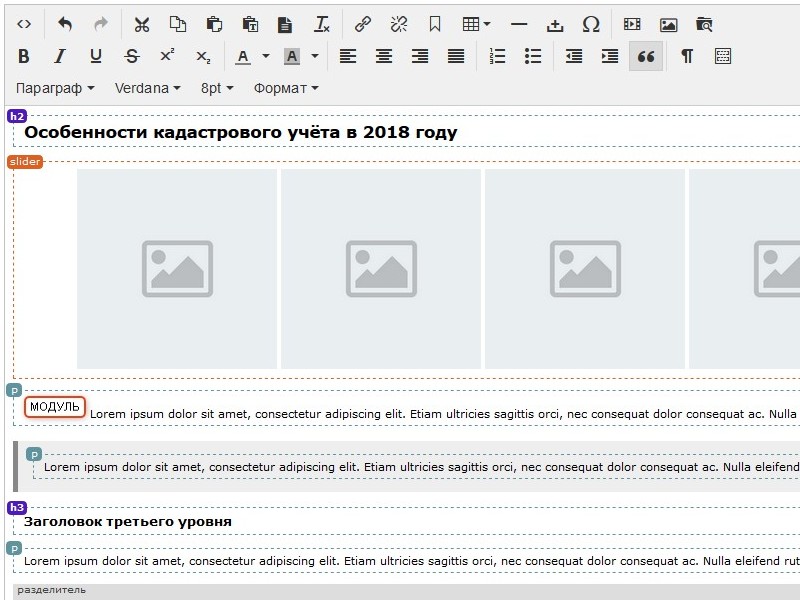
Выглядит следующим образом:
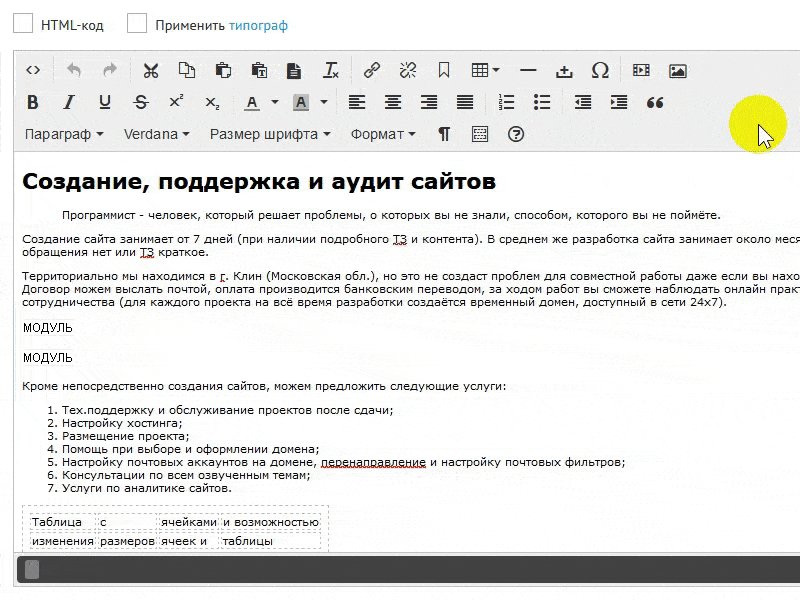
Сам тоже использую его во всех своих проектах. Помимо стандартной подсветки, есть возможность настроить редактор под каждый конкретный проект в отдельности, чтобы вставлять на страницу заготовки для слайдеров, предварительно оформленных блоков и т.д..
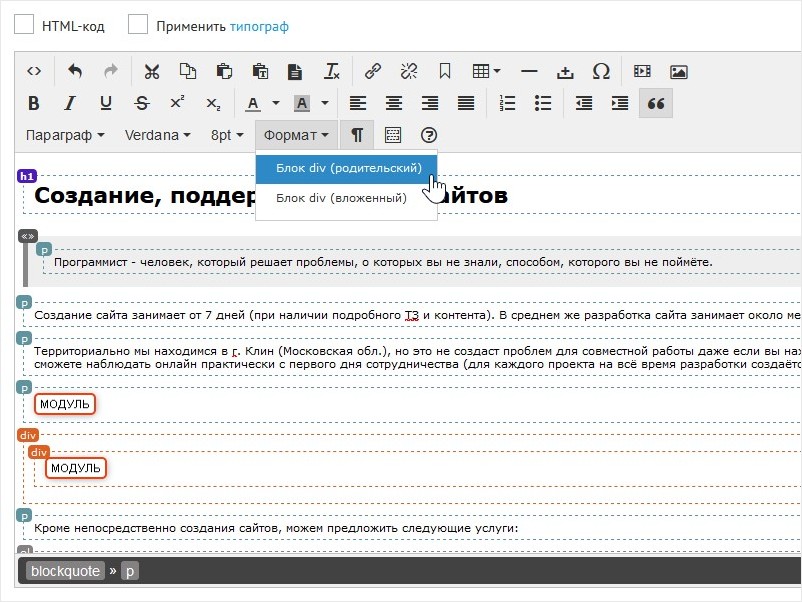
Изначально я добавил в редактор только демонстрационные записи, которые в файле конфигурации можно всегда дополнить под конкретный проект. В визуальном редакторе это выпадающий список "Формат"
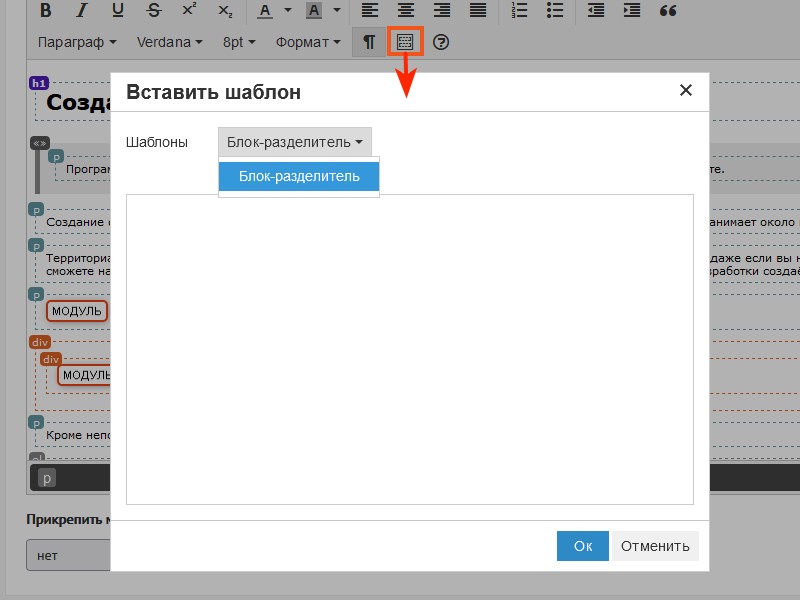
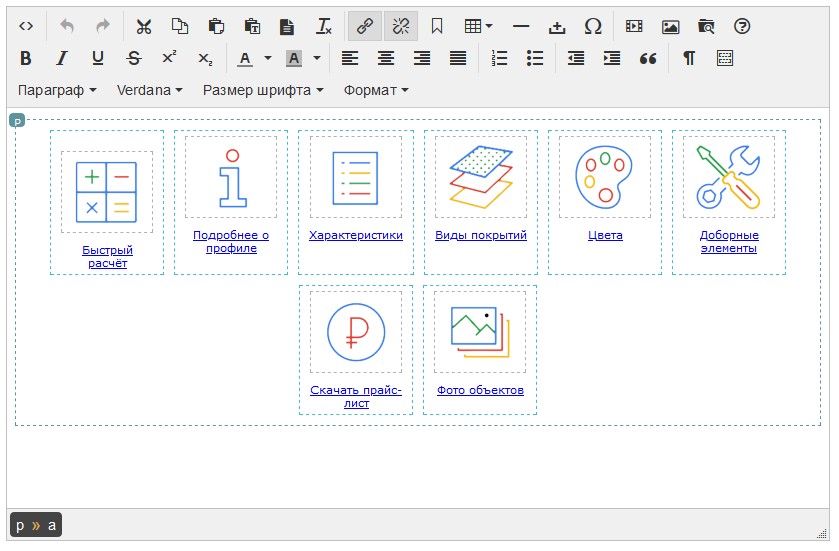
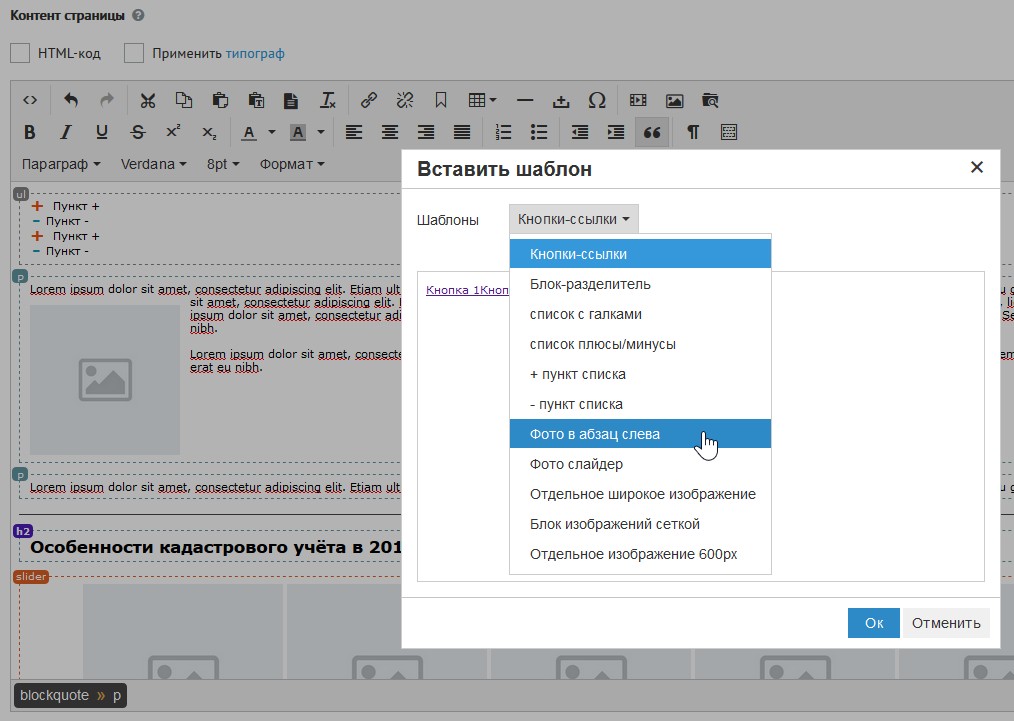
и предустановленные шаблоны
Настройка визуального редактора TinyMCE под конкретный проект
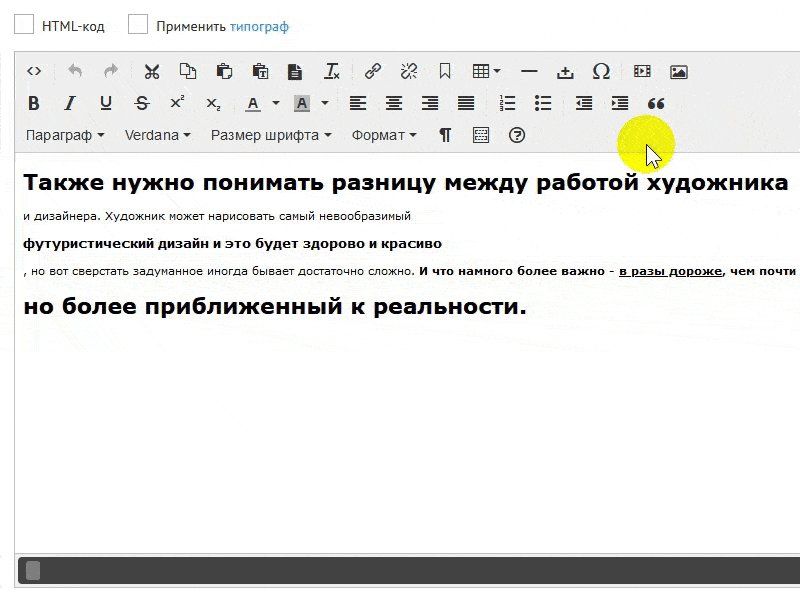
В действительности, настроить визуальный редактор можно в очень широких пределах, учитывая оформление контента на стороне сайта и добиваясь в редакторе аналогичного или близкого к нему оформления, чтобы каждый блок, с которым приходится работать, был узнаваем. Также продумывается вёрстка для того, чтобы была возможность по максимуму редактировать элементы через визуальный редактор, без привлечения верстальщика.
Редактируется всё после настройки тоже достаточно просто, т.к. разметка выполнена большей частью с использованием тех элементов, которые доступны в TinyMCE
Помимо оформления собственно контента, в визуальный редактор добавляются шаблоны, которые будут использоваться клиентом на сайте (различные блоки в несколько колонок, карточки, слайдеры и т.д..)
Если кому нужна настройка редактора – пишите в личку.
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.