Использование динамического блока для нестандартных задач
Что такое динамические блоки?
Модуль «Динамические блоки» позволяет создавать в любом месте сайта любое количество отдельных участков, заполняемых уникальной информацией. В отличие от «Блоков на сайте», код вставляется один раз (для одного участка), а информация в нем выводится совершенно разная на разных страницах.
Как делать не нужно?
Не раз встречала сайты, на которых программист, не зная достаточно хорошо систему DIAFAN.CMS, начинал выдумывать свои способы размещения на сайте тех или иных материалов.
Обычно он добавляет в базу данных дополнительные поля, потом дорабатывает административную часть, чтобы вывести эти поля для заполнения. А далее уже эту информацию выводит в пользовательскую часть сайта.Результат такой продолжительной «возни» печальный: DIAFAN.CMS с легкой руки превращается в самописный движок, с невозможностью нормального обновления.
В зависимости от «криворукости» разработчика, может появиться несколько дыр, которыми с удовольствием пользуются злоумышленники.
Для чего это делается?
Например, необходимо в каждой категории разместить ссылку на сайт производителя или вставить блок о доставке. Суть в том, что в каждой категории информация уникальна и не повторяется.
Использовать в такой ситуации «Блоки на сайте» не получится, т.к. файл для всех категорий одинаков, а вставленный блок показывает единую информацию на всех страницах, где установлен соответствующий код.Несомненно, недостающую информацию можно разместить прямо в описании страницы.
А если поставлена задача выводить ее в сайдбар, например, который для всех страниц один и тот же? Тогда и этот вариант не подойдет.
Простое решение
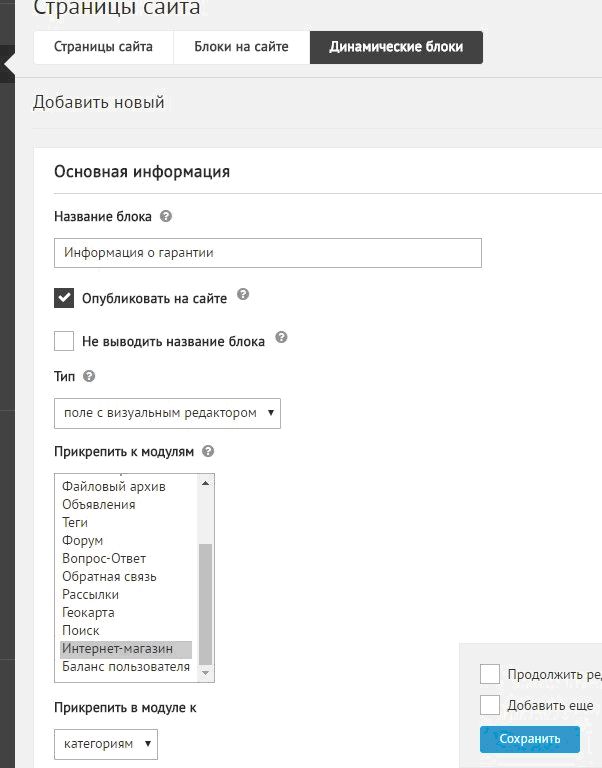
Открываем «Страницы сайта», переходим в «Динамические блоки» и нажимаем кнопку «Добавить динамический блок».Например, в моем случае необходимо было добавить информацию о гарантии на отдельные категории товаров. Что и было отмечено при создании блока.
На самом деле динамические блоки достаточно гибко настраиваются, их можно прикреплять как к отдельному модулю, так и к категории, элементу или производителю.
Разместив код, указанный в качестве подсказки на странице с добавлением динамического блока, один раз там, где это необходимо, не придется дорабатывать базу данных или производить иные невероятные вещи.
По подсказке, указанной на этой же странице, вставляем код в необходимое место сайта. Он будет выглядеть так:
<insert name="show_dynamic" module="site" id="2">
Здесь id - это номер динамического блока.
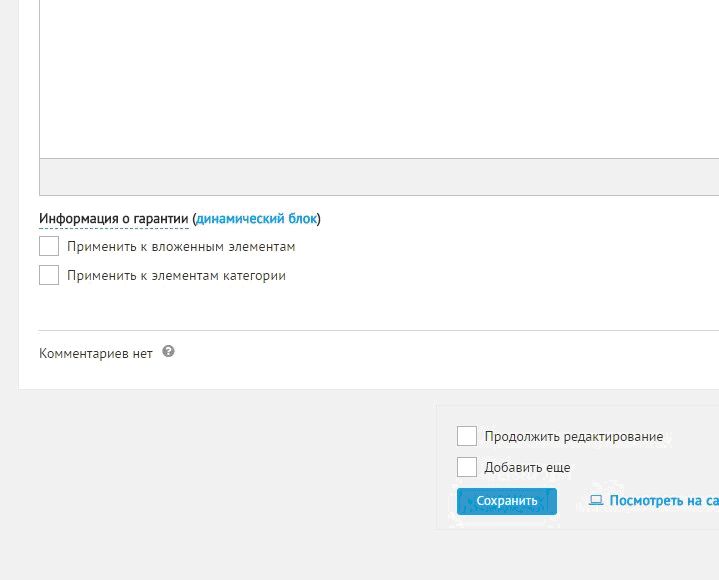
Далее переходим в категории (если привязка блока к категории), открываем нужную для редактирования и в самом низу видим:
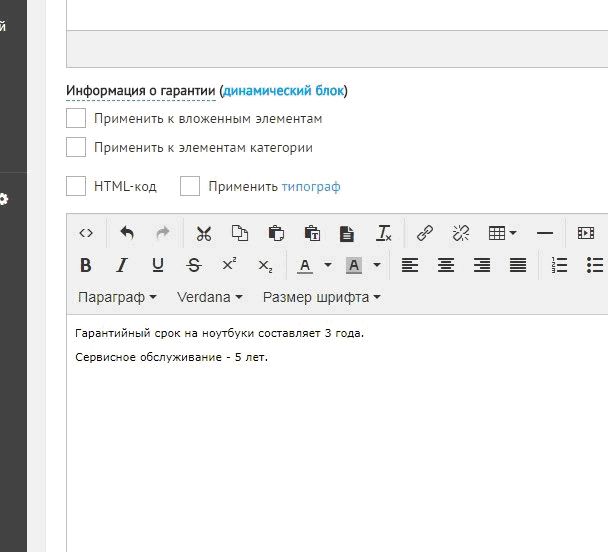
Не пугаемся и смело нажимаем на надпись «Информация о гарантии» (как мы его назвали ранее).Открывается поле текстового редактора, где можно написать все, что необходимо:
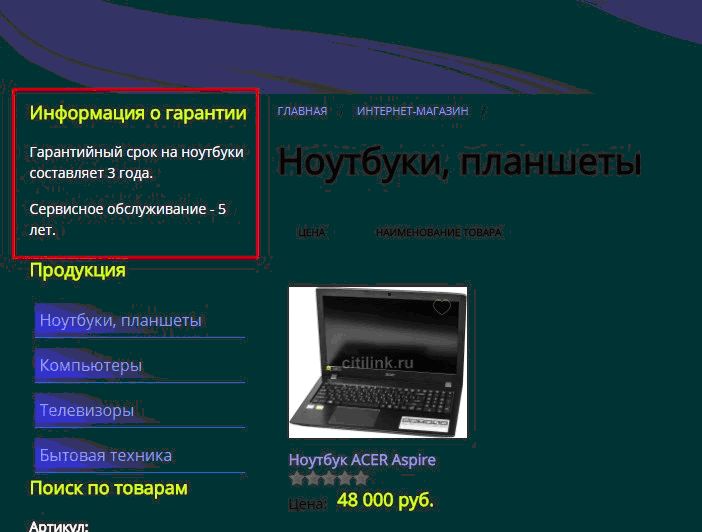
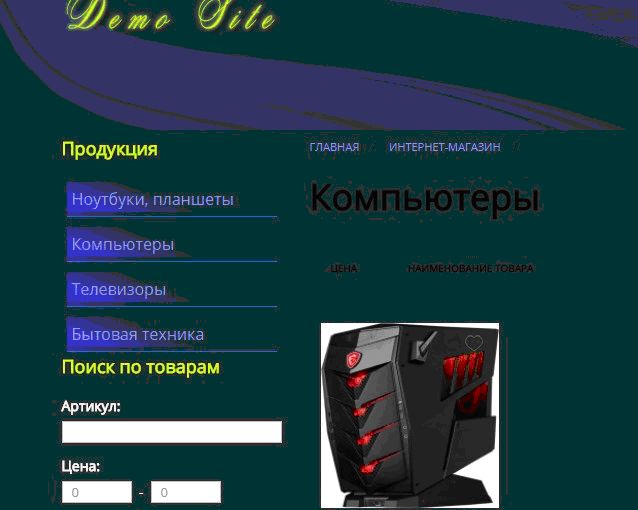
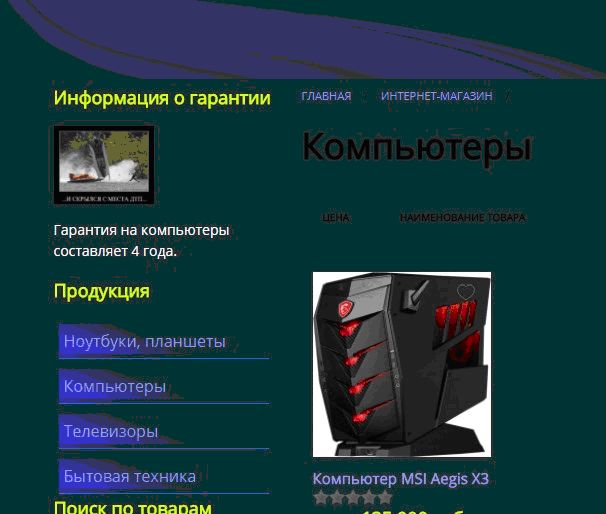
Сохраняем и смотрим результат на сайте:
Переходим в любую другую категорию, где данное поле не заполнено и видим, что динамический блок просто не показывается. Что и требовалось.
Точно так же, в текстовом редакторе можно прикрепить картинку.
Как видно из примеров, добавлять необходимую информацию очень легко. Настройка не является сложной, а управлять контентом впоследствии может любой менеджер сайта.
Причем ограничений на количество Динамических блоков нет. По сути, DIAFAN.CMS предоставляет возможность делать сайт как конструктор, дописывая или убирая информацию по мере необходимости.
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.